Такая структура сайта, где динамическая информация, например, контент, загружается с помощью вызовов ajax, может быть продумана и реализована на сайте заранее, что делает переход на PWA совсем не сложным.
Что такое PWA-приложения и сколько можно заработать на их создании
Мобильные приложения постепенно вытесняют веб-сайты с устройств пользователей и становятся мейнстримом. Некоторые люди по-прежнему предпочитают использовать веб-сайты для таких задач, как покупки или чтение новостей, но со временем все меньше и меньше людей делают это.
Руководство понимает, что за приложениями будущее, но не все хотят тратить сотни тысяч рублей на поддержку цифровых продуктов. Поэтому они ищут альтернативы и натыкаются на PWA-приложения. В этой статье мы объясним, как они работают и какова средняя стоимость разработки.
Что такое PWA-приложения
PWA расшифровывается как Progressive Web Application. Это технология, которая позволяет веб-сайту работать как приложению на мобильном устройстве. Однако PWA не обязательно должны быть размещены в Google Play или App Store.
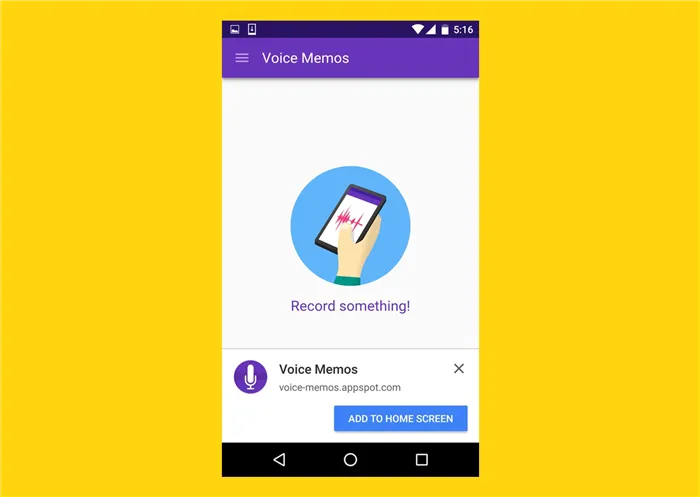
Уникальная особенность прогрессивного приложения заключается в том, что оно устанавливается на устройство пользователя одним щелчком мыши. Они должны согласиться на добавление на главный экран, при этом доступна кэшированная версия страницы. Действительно, функциональность ограничена.
PWA появились не сегодня, но уже несколько лет активно используются в интернете. Многие ведущие компании создали свои собственные прогрессивные приложения в дополнение к обычным приложениям, доступным для загрузки с рынка.

Некоторые пользователи, как правило, не пользуются услугами Google Play или App Store из-за их ограничений. Они не хотят видеть рекламу на своих смартфонах или устанавливать приложения от третьих лиц. Обойти системные ограничения легко на Android, но не так просто на устройствах Apple.
Концепция PWA-приложений привлекательна с точки зрения бизнеса, так как позволяет экономить большое количество ресурсов. Он не требует команды программистов для разработки и поддержки цифрового продукта и не требует затрат времени на модерацию и мониторинг отзывов.
Недостатков много, но глобальная экономия и высокие коэффициенты конверсии заставляют предпринимателей внедрять новые технологии. Для сравнения, разработка прогрессивного веб-приложения может стоить до 10 000 рублей. Вы можете построить их сами, но лучше доверить это специалистам.
Для разработчиков PWA-приложений это отличная возможность расширить список своих услуг. Чтобы зарабатывать хорошие деньги, создавая нативные приложения, вам придется потратить несколько лет на изучение Swift и других языков программирования. И даже в этом случае нет гарантии постоянного потока заказов.
С Progressive Applications все становится проще. Его можно создать с помощью конструктора и использовать на постоянной основе. Действительно, этот вариант подходит для простых сайтов, которые не имеют собственных инструментов со сложной логикой.
Установка PWA в один клик выгодна как для пользователей, так и для создателей сайтов. Например, если вы разработаете приложение для интернет-магазина и попросите пользователей добавить его на домашний экран, они смогут заказывать товары без необходимости устанавливать родное приложение.

Эффективность PWA напрямую зависит от подхода разработчика к рабочему процессу. Если конфликты будут устранены, ошибки исправлены, а экран установки приложения будет появляться не чаще одного раза в месяц, большинство пользователей согласятся с добавлением ярлыка на главный экран.
Стоит отметить, что многие пользователи до сих пор не знают, что такое прогрессивное веб-приложение. В результате они могут закрывать вкладки браузера, когда понимают, что сайт пытается вторгнуться на их устройство.
Перед появлением уведомления об установке PWA можно показать дополнительные блоки и дать краткое описание преимуществ приложения. Таким образом, пользователи не будут воспринимать его как шпионский продукт. Нет необходимости вникать в сложную технологию, но базовый тур стоит предоставить.
Моя цель — дать вам основы в непрофессиональных терминах, достаточно информации для понимания PWA. Затем я проиллюстрирую полученные знания на практических примерах.
Философия PWA
Прежде всего, следует отметить, что точного определения заявления PWA не существует. Нельзя с уверенностью сказать, является ли этот сайт PWA или нет, будь то «домашняя страница», которую Пит, студент второго курса, добавил в манифест веб-приложения, создающего иконку сайта на главном экране мобильного телефона, или, казалось бы, обычный новостной сайт, который пользователи находят удивительно быстрым и простым в использовании. В долгосрочной перспективе все это происходит потому, что где-то в глубине души бьется горячее сердце человека, оказывающего услуги.
Относительность PWA заложена в его названии: прогрессивный. Прогрессивный относительно чего и в какой степени? Но эта относительность на самом деле очень хорошая вещь, потому что можно изучать техники PWA и постепенно применять их в текущих проектах без глобальных модификаций или рефакторинга.
С другой стороны, у PWA есть идеи, и эти идеи очень четкие и мощные. И то, как он постепенно развертывается, может свидетельствовать о величине результатов.
Архитектура PWA
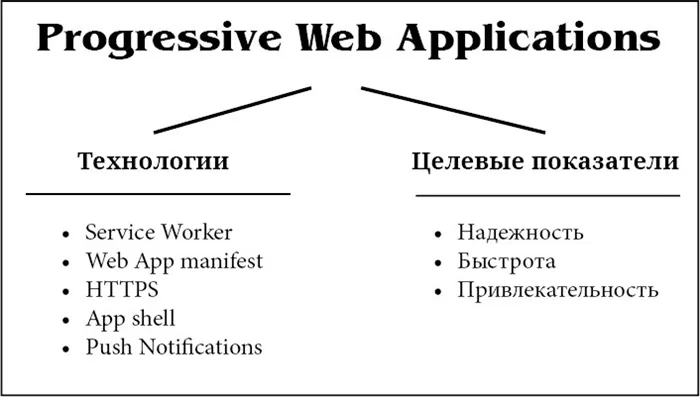
PWA — это веб-приложение, созданное для достижения определенных целей производительности с использованием конкретных технологий.

Цели могут быть декодированы следующим образом
Надежность — приложение загружается и отображается немедленно, независимо от состояния или качества сетевого соединения. Быстрота — обмен данными по сети происходит быстро, а пользовательский интерфейс плавный и отзывчивый. Увлекательность — пользователь получает приятные впечатления от работы с приложением, что вызывает желание пользоваться им снова и снова…
С точки зрения Google, это точка разницы между внешним видом и ощущениями веб-сайта и нативного приложения.
Это означает, что разработчикам предоставляются инструменты (Service Worker, Push Notification и т.д.) и конкретные цели (сайт или приложение должны быстро загружаться, работать на слабых соединениях, не иметь «лагов» и при необходимости работать в автономном режиме). Как далеко зайти по этому пути, зависит от разработчика.
PWA и нативные приложения
Тот факт, что PWA выглядят как родные приложения, является косметическим решением (хотя и важным для пользователей с психологической точки зрения). Однако тот факт, что они внутренне похожи (все основные ресурсы приложения могут храниться на клиенте, а по сети передается только изменяющийся контент), является большим достижением.
Это может быть даже скрытая революция. По сути, браузер используется как своего рода виртуальная машина, в которой хранятся и запускаются PWA-приложения. Так же как Android является виртуальной машиной для Android-приложений, браузер является виртуальной машиной для PWA. Подобно тому, как нативные приложения получают доступ к ресурсам через файловую систему, PWA получают доступ к локально хранимым ресурсам, хотя и через HTTP.
И теперь все работает одинаково во всех основных браузерах и на всех основных платформах.
Некоторые мобильные приложения должны быть «родными» (например, по производительности или доступу к системным ресурсам), но другие функционально вполне реализуемы как PWA. Для них сейчас.
— Нет необходимости писать разные версии для Android и iOS (и Windows) — Нет необходимости регистрироваться и платить в Google Play или App Store — Прямой доступ к рабочему столу открыт
Технологии
Давайте вкратце рассмотрим основные движущие силы PWA.
Service Worker
В основе PWA лежит «работник службы». Это прокси-слой между front-end и back-end, расположенный в браузере. Все запросы браузера проходят через него. Такое разделение на два независимых слоя делает переход от обычных веб-сайтов к PWA максимально простым.
Из хранилищ Service Worker имеет доступ к Cache Storage для веб-ресурсов и IndexDB для данных. Самое главное, бизнес-логика может быть реализована совершенно свободно.
Например, он может получить запрос от браузера, проверить состояние сети, получить данные из хранилища, выполнить операцию с этими данными и вернуть результат браузеру. С другой стороны, это может и не входить в намерения разработчика: два уровня браузера (клиентский фронтенд и рабочий сервис) позволяют писать полноценные приложения.
В то же время, для большинства сайтов функциональности кэширования Service Worker достаточно, чтобы стать PWA.
PWA не зависят от фреймворка и являются чистым javascript, но даже эксперты Google на Хабре советуют использовать генератор библиотечного кода. По какой-то причине Service Worker — это идеальное приложение, написанное от руки. необходимые для понимания и управления логикой.
В терминах программирования Service Worker — это файл javascript, который вставляется в html-код страницы. В нем разработчик определяет логику обработки запросов, поступающих с фронт-энда, а также другие функциональные возможности.
HTTPS
PWA требуют, чтобы все ресурсы сайта передавались по протоколу HTTPS; SSL-сертификаты можно получить бесплатно, а некоторые хостинг-провайдеры сделают это от вашего имени. Однако важно не давать ссылки на незащищенные ресурсы. В этом случае некоторые браузеры просто не будут отображать сайт.
Изображения — обычная проблема в этом случае. Редакторы и комментаторы часто включают в свои материалы ссылки на изображения из интернета, но они могут автоматически оказаться там (в материале). Фотографии должны быть заново сохранены либо самостоятельно, либо на сервисе, доступ к которому можно получить по протоколу HTTPS.
Application Shell
Оболочка приложения — это просто скелет или шаблон для графического интерфейса. В качестве примера рассмотрим обычный сайт с сеткой, двумя колонками и т.д. Грубо говоря, он отключает текущее содержимое страницы и всю динамическую информацию.
Оболочка приложения хранится в клиенте и загружается при запуске приложения, при этом сеть загружает в оболочку динамическую информацию. И пока он загружается, оболочка приложения должна выглядеть красиво (например, «загрузчик» на месте).
Такая структура сайта, где динамическая информация, например, контент, загружается с помощью вызовов ajax, может быть продумана и реализована на сайте заранее, что делает переход на PWA совсем не сложным.
Оболочка приложения — это как оболочка родного приложения; если представить PWA как родное приложение, все становится намного проще.
Манифест веб-приложения.
JSON-файл, который декларативно определяет имя приложения, иконку, внешний вид PWA (полноэкранный, автономный и т.д.) и другие параметры для браузера, что позволяет «установить» PWA в качестве автономного приложения на главном экране смартфона.
Push Notifications
Если вы откроете Chrome DevTools на вкладке «Приложения» и посерфите в Интернете, то увидите, как мало сайтов используют технологию PWA. И 90% из них используют его только для push-уведомлений.
Также возможны Push-уведомления с веб-сайтов. Однако не все пользователи согласны получать уведомления на главном экране своего устройства. Это связано с тем, что интернет-сайты используют этот формат для снижения доверия.
Преимущества PWA для владельцев сайтов и интернет-магазинов
Давайте уточним, какие реальные преимущества стоят за заявленной Google надежностью, скоростью и сильной вовлеченностью.
- Разработчики утверждают, что Progressive Web Apps гораздо проще создавать, чем традиционные приложения. Конечно, как и любое веб-приложение, они требуют обновлений и обслуживания, но они не страдают от ограничений магазинов приложений.
- Прогрессивные веб-приложения могут быть проиндексированы и улучшают SEO: с включенной технологией PWA они будут отображаться выше в Google. По крайней мере, Google оценит протокол безопасности, согласно которому все Progressive Web Apps работают по протоколу HTTPS.
- Кроссплатформенность технологии позволяет разрабатывать единое приложение, которое работает на любом устройстве с любой операционной системой, если на нем есть браузер.
- PWA-приложения могут работать в местах со слабым или отсутствующим сигналом, позволяя пользователям помещать товары в корзину при просмотре сайта без подключения к Интернету, а также оформлять заказы при наличии Интернета, без ущерба для конверсии.
Недостатки Progressive Web Apps
- Технология PWA является относительно новой, и существует множество аспектов, которыми приходится манипулировать на ощупь; PWA могут быть несколько сложны в настройке, поскольку требуют много времени, денег и усилий для установки и обслуживания.
- Поддержка со стороны браузеров может быть нарушена. На момент публикации этой статьи Progressive Web Apps поддерживают Chrome, Safari, Firefox и Edge.
Отрицает ли это PWA — решать вам.