В этом примере я создал приложение, которое отображает сайт jasonbase.com в веб-контейнере и служит основным компонентом для визуализации данных.
3 простых шага, чтобы сделать Progressive Web App из вашего сайта
Прогрессивное веб-приложение использует современные веб-функции для обеспечения удобного интерфейса. Любой сайт может стать PWA, и эта статья поможет вам в этом.
Макс Бёк, front-end разработчик из Австрии, написал статью, которая показывает, как легко превратить обычный сайт в Progressive Web App. Мы перевели его для вас, и вам остается только быстро приступить к работе.
Превращение веб-сайта в Progressive Web App не является сложным и имеет множество преимуществ. В этой статье я объясню, как вы можете сделать это в три шага. Но сначала давайте разберемся с некоторыми распространенными заблуждениями:
Вашему проекту не обязательно быть «приложением», чтобы быть Progressive Web App.
Прогрессивное веб-приложение может быть блогом, рекламным сайтом, магазином или коллекцией кошачьих мемов. По своей сути Progressive Web App — это просто способ оптимизации кода для более качественной и быстрой доставки пользователям. Вы можете и должны использовать эти функции независимо от вашего контента. Примечания: Термин «приложение» в Progressive Web App вызывает жаркие споры, поскольку некоторые считают, что он дает неверное представление. IMHO это просто название, и в любом случае в наши дни трудно отличить веб-сайты от веб-приложений.
Если вы не используете продвинутый React-Redux SPA, это не причина не использовать его. Мой личный сайт — это просто куча статического HTML, запущенного на Jekyll, и это все еще функциональное прогрессивное веб-приложение. Если вы управляете чем-то в Интернете, это может быть вам полезно.
Progressive Web App не сделаны специально для Google или Android.
Прелесть в том, что Progressive Web App предлагает лучшее из двух миров — глубокие ссылки и URL с www, автономный доступ, push-уведомления и многое другое из нативных приложений — оставаясь при этом полностью независимым от платформы. Нет ни Play Market, ни App Store, ни отдельных кодов iOS/Android, только веб.
Буква «П» отвечает за прогрессивность, а значит, все, что с ней связано, можно считать новым расширением. Если ваш старый браузер не поддерживает Progressive Web App, он не сломается, а просто вернется к виду по умолчанию — обычной веб-странице.
Ладно, зачем мне это делать? Преобразование вашего веб-сайта в Progressive Web App имеет значительные преимущества: ● Более быстрый и безопасный UX ● Более высокий рейтинг в Google ● Простота использования ● Более высокая производительность ● Доступ в автономном режиме.
Даже если вы не ожидаете, что пользователи «установят» ваше Progressive Web App (например, поместят ярлык на домашний экран), все равно многое придется изменить. Все шаги, необходимые для создания Progressive Web App, улучшат ваш сайт и в целом считаются передовым опытом.
Подробнее о Джейсонетт вы можете прочитать здесь. В целом можно сказать, что проект Jasonette нацелен на разработку нативных приложений, и здесь мы поговорим о том, как интегрировать HTML-страницы в эти нативные приложения.
Используем конструктор веб-приложений
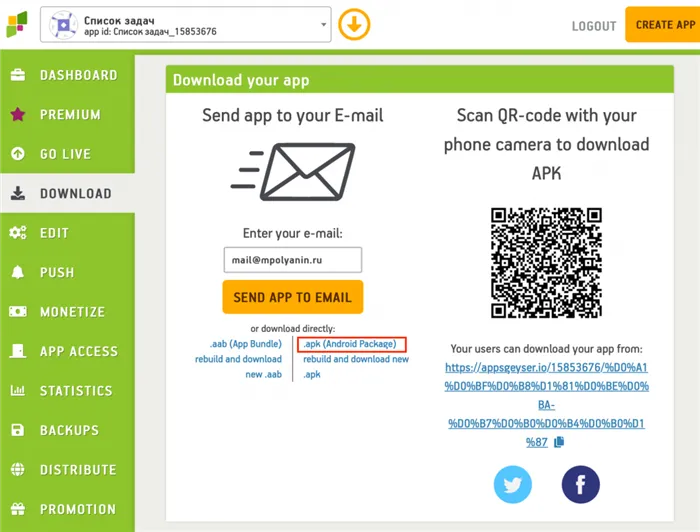
Все разработчики веб-приложений работают одинаково: Они просят ввести адрес веб-сайта, чтобы преобразовать его в приложение, и предлагают несколько вариантов. Затем они предоставляют ссылку на файл .apk, который можно загрузить и поделиться им. Настройка занимает всего несколько минут и не требует программирования.
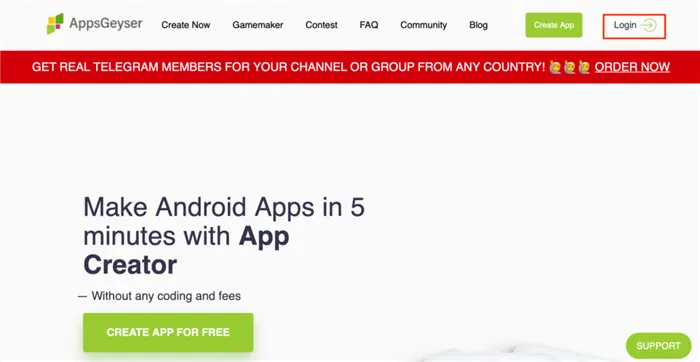
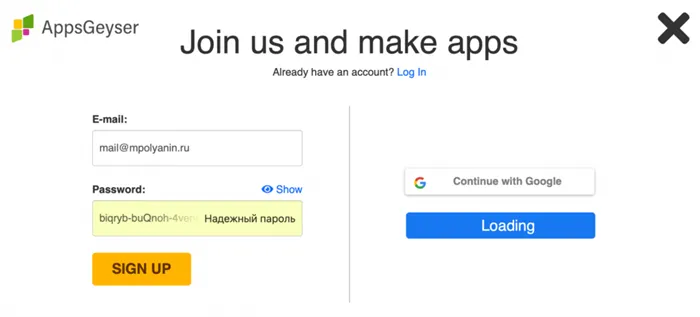
Мы будем использовать бесплатный конструктор AppGeyser — у него устаревший интерфейс, но он работает и делает то, что нам нужно. Бесплатная версия имеет два больших недостатка: Приложение иногда показывает собственную рекламу и не может быть опубликовано в Google Play. Если мы хотим просто попробовать — это не критично, но если вам это нужно, вы всегда можете купить полную версию. Перейдите на главную страницу сервиса и нажмите на кнопку Sign Up, чтобы зарегистрироваться — без этого сервиса мы не сможем получить окончательный файл. Далее все обычно: введите свой адрес электронной почты, придумайте пароль и нажмите кнопку Регистрация:


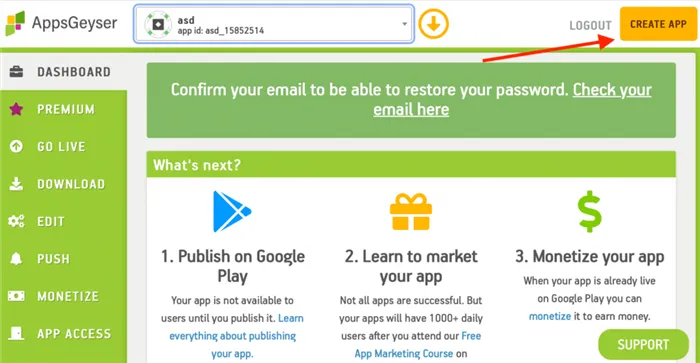
Теперь вы можете создать свое собственное приложение, нажав кнопку Create App в правом верхнем углу экрана:

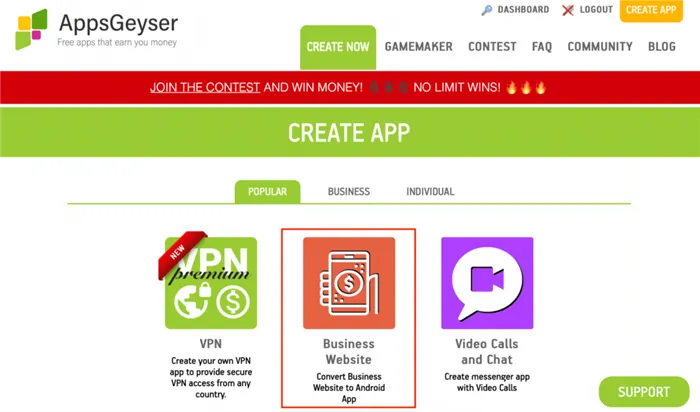
Сразу же отображаются популярные категории приложений, из которых нам нужно выбрать вариант «Бизнес-сайт» — это просто вопрос преобразования сайта в приложение:

Выбор и загрузка сайта
На этом этапе нам нужно выбрать веб-сайт, который будет преобразован в приложение. Поэтому важно, чтобы мобильный сайт тоже был красивым и мог делать что-то полезное. Наш проект списка задач JavaScript отвечает обоим критериям, но он еще не запущен — на момент написания статьи у нас нет учебного сайта или хостинга.
Если у вас уже есть сайт, который вы хотели бы превратить в приложение, вы можете просмотреть этот раздел и приступить непосредственно к его добавлению.
Давайте перенесем код из нашего проекта в веб — создадим отдельную страницу и загрузим ее на хостинг. Если вы не знаете, как это сделать, вот статья о том, как опубликовать свой сайт в Интернете.
Мы опубликуем страницу на учебном хостинге и дадим им этот адрес:
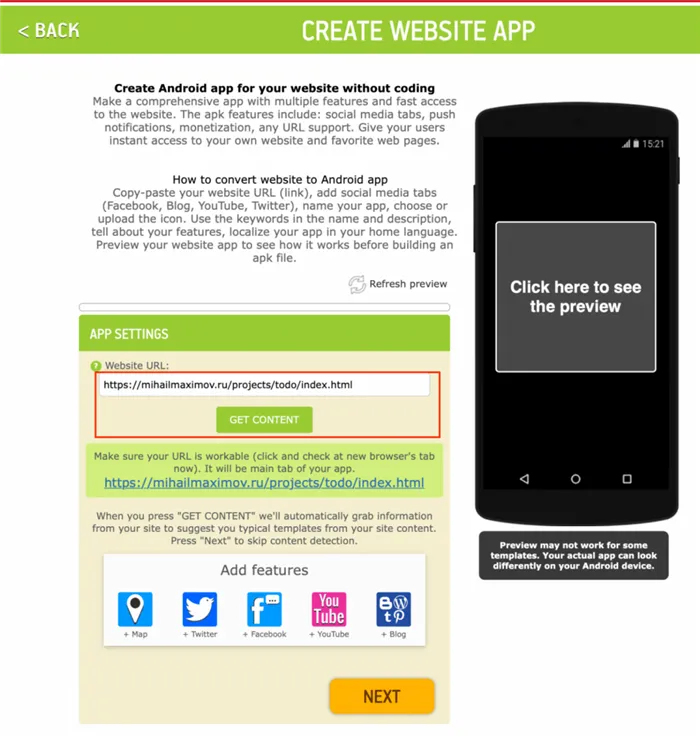
Теперь нам нужно вставить этот адрес в Конструктор и нажать на кнопку Retrieve Content:

Настройка приложения
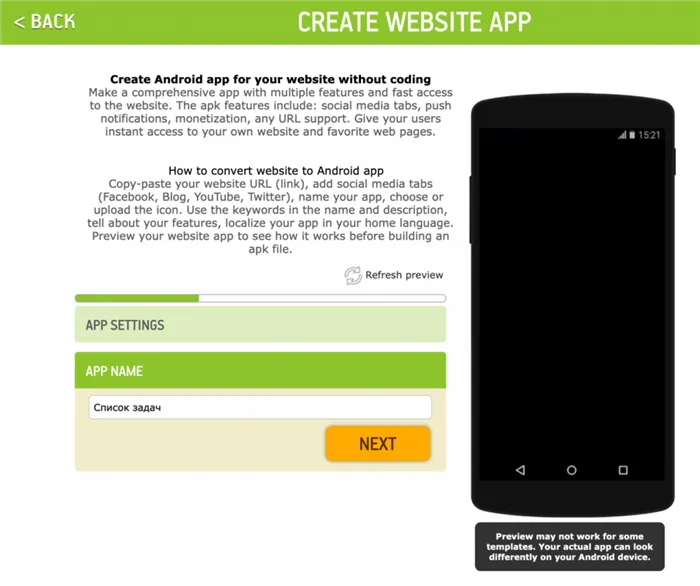
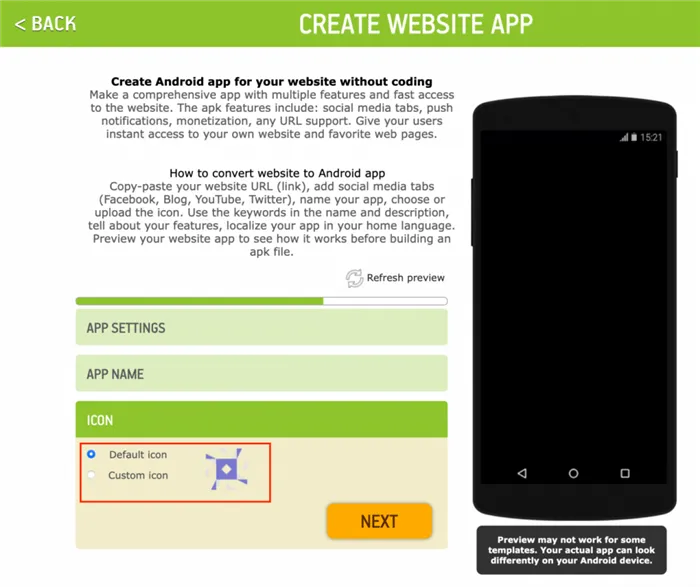
Строитель попросит нас добавить различные опции — карты, видео с YouTube и другие хитрости. Они нам не нужны, поэтому мы просто нажмем кнопку Next. Вы также можете нажать на предварительный просмотр справа — тогда конструктор попытается загрузить наш сайт и показать, как он будет выглядеть в приложении. В половине случаев предварительный просмотр работает не так, как ожидалось, но в приложении он выглядит нормально.
Затем разработчик спросит, как будет называться наше приложение. По умолчанию введенное имя добавляется к имени страницы — мы оставим это так:

Наконец, вам будет предложено выбрать значок: Используйте значок по умолчанию или загрузите свой собственный. Это не влияет на работу приложения, поэтому мы оставим это значение по умолчанию:

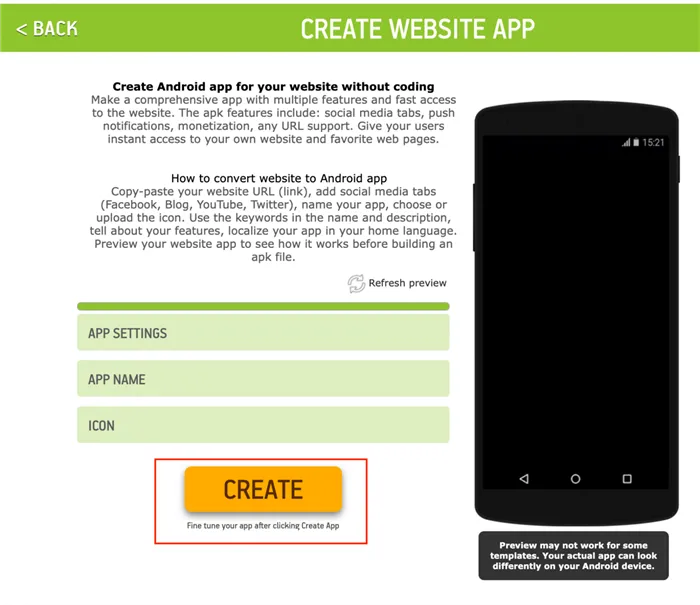
После этого остается только нажать на кнопку Создать и дождаться появления страницы с вариантами загрузки:

В целом, существует множество ситуаций, когда возможности обмена данными между базовым приложением Jasonette и веб-контейнером позволяют творчески и красиво решать самые разные задачи. Следует отметить, что здесь мы рассмотрели только основы. Самое интересное впереди.
Приложение 2: Native Alpha; Developer: Cyclonid
Native Alpha — это приложение с открытым исходным кодом для Android, которое может превратить любой веб-сайт в приложение для Android за считанные секунды. Он был создан разработчиком Cyclonid и использует встроенный Android WebView для отображения веб-сайта.
В целях конфиденциальности вы можете использовать альтернативные веб-просмотры, такие как Bromite, на устройствах с root-доступом. Native Alpha все еще находится на стадии предварительного выпуска и пока не доступна в Play Store. Вы можете скачать его с Github (бесплатно) и загрузить на свой телефон Android.
Примечание: Native Alpha совместим только с Android Oreo и более поздними версиями. Разработчик говорит, что поддержка более старых версий находится в разработке, но пока нет никаких сроков.
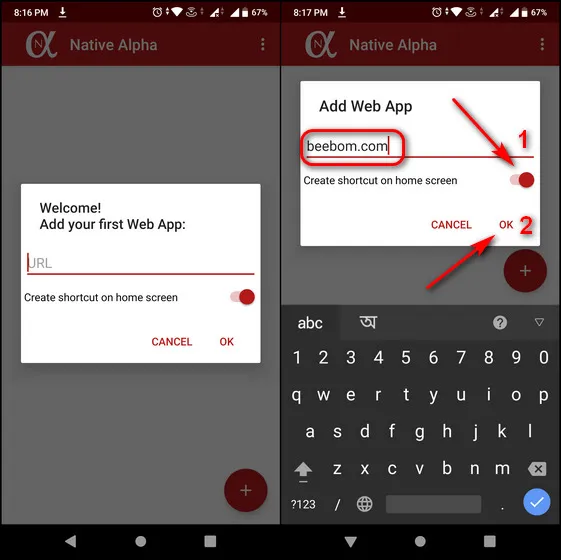
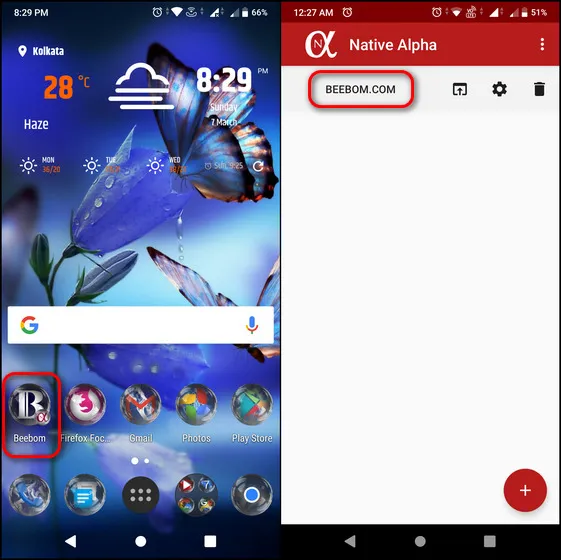
- Когда вы впервые запустите Native Alpha, вам будет предложено добавить URL-адрес для создания вашего первого веб-приложения. Введите URL-адрес целевого сайта. Чтобы иметь ярлык легкого приложения на главном экране, нажмите и удерживайте переключатель » Вкл » 1. » 1 и нажмите OK 2.

Примечание: Вы можете создавать легкие веб-приложения в любое время, нажав красную кнопку «+» в правом нижнем углу на главном экране приложения.
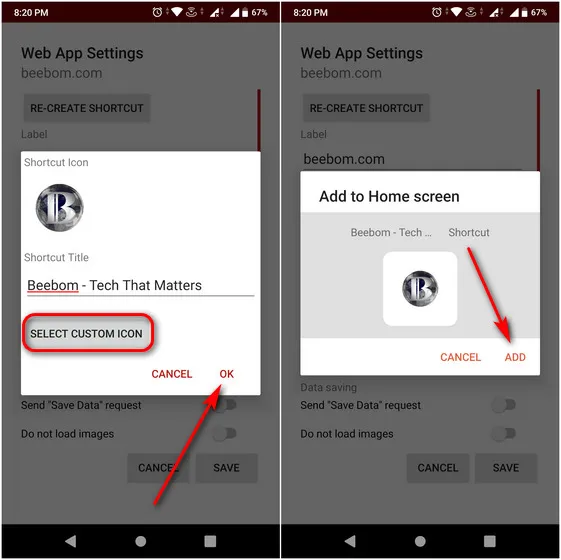
- Приложение автоматически загрузит значок в высоком разрешении, если он есть на веб-сайте. Если нет, нажмите кнопку «Установить пользовательский значок», чтобы добавить значок по вашему выбору из вашей галереи или установленного пакета значков. Нажмите OK> Добавьте их, когда будете готовы.

- Теперь вы увидите ярлык нового приложения Beebom Lite на главном экране вашего телефона, а также на главном экране Native Alpha.

Native Alpha все еще находится в предварительной версии, но в ней отсутствуют некоторые функции Hermit, такие как темный режим и полноэкранный интерфейс. Однако существует экспериментальный блокировщик рекламы, который отключен по умолчанию, но может быть включен в настройках.
Native Alpha менее проблематичен, чем Hermit, и предлагаемые им функции более упорядочены. Приложение находится в активной разработке, и версия, которую я использую, 0.85.1, была выпущена 30 января 2021 года. Надеемся, что разработчик добавит больше интересных функций скорее раньше, чем позже.
Приложение 3: Google Chrome; Developer: Google
Знаете ли вы, что даже в Google Chrome для Android можно (частично) создавать легкие приложения для многих веб-сайтов?
Все верно, универсальный браузер Google может создавать легкие приложения для веб-сайтов, которые имеют встроенный манифест Progressive Web App (PWA). Вот как:
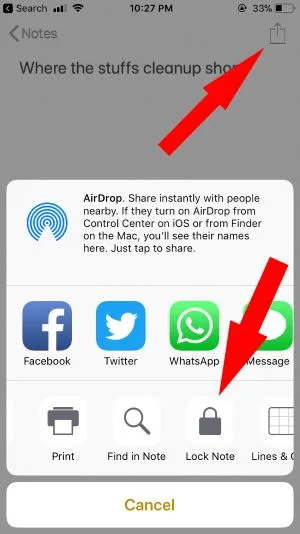
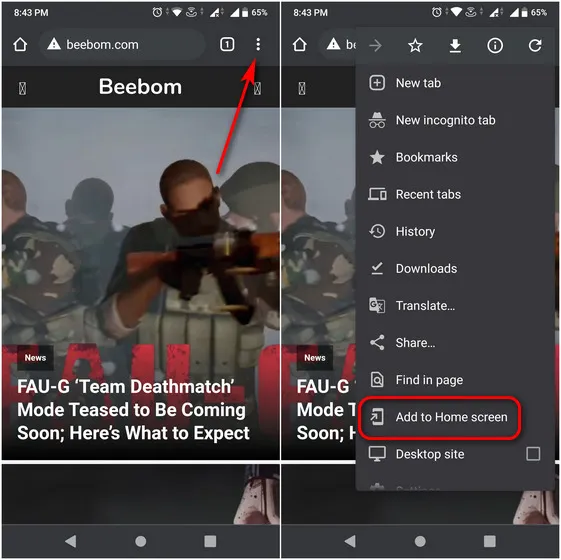
- Откройте Chrome и перейдите на сайт, для которого вы хотите создать ярлык (легкое приложение). Затем нажмите на кнопку меню (три точки) в левом верхнем углу. Наконец, выберите «Добавить на главный экран» на выпадающей панели.

Примечание. Это работает только в обычных вкладках, но не в режиме инкогнито.
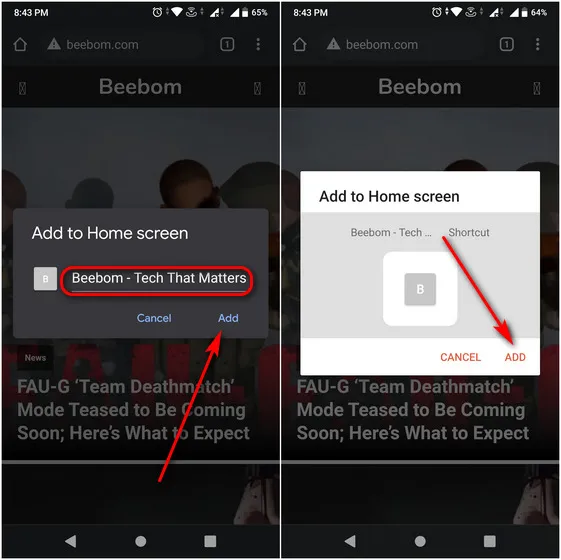
- У вас есть возможность ввести имя для ярлыка, прежде чем Chrome добавит его на главный экран.

Примечание. Вы можете создавать ярлыки веб-сайтов на устройствах Android так же, как и в других популярных веб-браузерах, включая Firefox.
Обратите внимание, что легкие приложения, созданные с помощью Native Alpha и Hermit, работают как самостоятельные приложения (больше похожие на оболочки сайтов), а ярлыки, созданные в Chrome, работают как вкладка браузера, а не как отдельное приложение.
В любом случае, это все равно отличный вариант, особенно если вам не нужно устанавливать еще одно приложение на свой телефон.
Превращение веб-сайтов в приложения означает, что вам больше не нужно предоставлять надоедливые разрешения для запуска этих служб на вашем телефоне. Они также не работают в фоновом режиме, отправляя ваши личные данные на свои серверы и расходуя энергию аккумулятора.
Поэтому воспользуйтесь нашим руководством, чтобы превратить веб-сайты в приложения на вашем телефоне Android, и сообщите нам, какой метод вы выбрали и для каких веб-сайтов.
Приложения для Windows, мобильные приложения, игры — ВСЕ БЕСПЛАТНО, на нашем закрытом Telegram-канале — Подписывайтесь:)
Пока вы думаете над ответами на эти вопросы, я предлагаю вам взглянуть на то, как выглядит и работает минимальное приложение, созданное с помощью инструментов, о которых я собираюсь рассказать здесь.
Как это работает?
▍A. Jasonette
Jasonette — это проект с открытым исходным кодом, целью которого является создание нативных кроссплатформенных приложений на основе разметки JSON.
Фреймворк Jasonette похож на веб-браузер, но вместо преобразования HTML-кода в веб-страницы он преобразует разметку JSON в нативные приложения для iOS и Android. Сходство с браузером заключается в том, что каждое приложение на базе Jasonette основано на одном и том же коде, который занимается интерпретацией различных наборов данных JSON при формировании конечного приложения. Разработчику не нужно работать с кодом библиотеки. Процесс создания приложения состоит из подготовки описания JSON, которое позволяет Jasonette преобразовывать веб-страницы в нативные приложения в режиме реального времени.
Подробнее о Джейсонетт вы можете прочитать здесь. В целом можно сказать, что проект Jasonette нацелен на разработку нативных приложений, и здесь мы поговорим о том, как интегрировать HTML-страницы в эти нативные приложения.
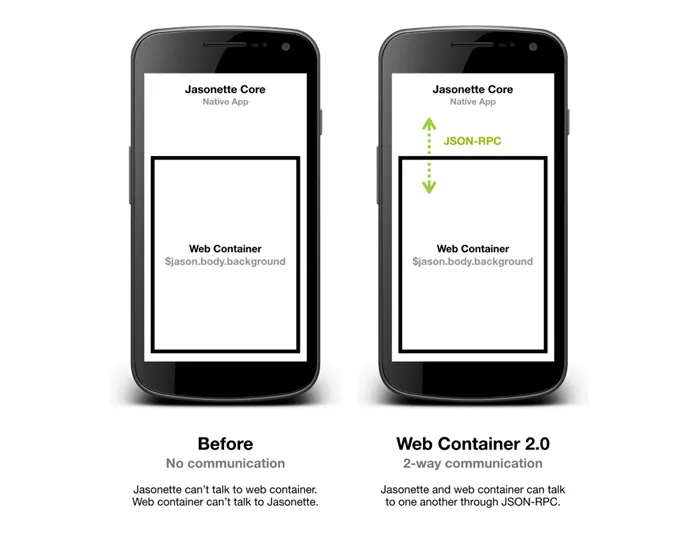
▍B. Jasonette Web Container
Нативные мобильные приложения прекрасны сами по себе, но иногда в них хочется использовать веб-технологии, что возможно с помощью стандартных веб-контейнеров. Однако их трудно интегрировать в приложения. Вот как можно прозрачно интегрировать веб-технологии в нативные приложения:
- Веб-контейнер должен быть естественной частью интерфейса мобильного приложения. Контейнер должен выглядеть как любой другой элемент пользовательского интерфейса приложения. В противном случае вы получите нечто похожее на то, чем оно является на самом деле — веб-страницу, отображаемую в мобильном приложении.
- Родительское приложение должно иметь возможность управлять дочерним веб-контейнером. При таком подходе приложение, имеющее частичный контроль над содержимым сайта, получит удобное средство влияния на него.
- Дочерний веб-контейнер должен иметь возможность запускать системные события в родительском приложении. Веб-контейнер, встроенный в приложение, должен иметь средства доступа к встроенному API.
Это было полезно, но не имело возможности взаимодействия между родительским приложением и веб-контейнером. В частности, родительское приложение не могло управлять веб-контейнером, а контейнер не мог получить доступ к родительскому приложению. Это полностью изолировало контейнер как приложение от его окружения.
▍C. Jasonette Web Container 2.0: взаимодействие приложения и контейнера
После выпуска первой версии я экспериментировал со второй частью вышеописанной задачи, а именно с общением контейнера с родным приложением. Расскажите о том, как мне удалось добавить интерактивность в обычный веб-контейнер, сделав его намного мощнее и интереснее.
Реализация: интерактивный Web Container
▍1. Загрузка по URL
Задача
Раньше, в первой версии, чтобы использовать веб-контейнер в качестве компонента для отображения данных, нужно было сначала написать «html» в атрибуте $jason.body.background.type, а затем вставить HTML-код в атрибут $jason.body.background.text.
Очевидно, что разработчикам удобнее инициализировать контейнер через обычную ссылку на веб-страницу, чем набирать весь HTML-код страницы в одну строку.
Решение
Web Container 2.0 вводит атрибут url. В частности, он поддерживает локальные файлы. С помощью конструкции file://. в контейнере можно вывести файл, сопровождающий приложение.
Веб-страницы из Интернета генерируются аналогичным образом (с конструкцией вида https://… ).
▍2. Двустороннее взаимодействие приложения и веб-контейнера
Задача
До сих пор веб-контейнеры использовались только для создания контента без возможности взаимодействия с основным приложением. Это означало, что следующие сценарии были невозможны для их использования:
- Влияние Jasonette на веб-контейнер. В частности, из приложения Jasonette невозможно было вызвать функции JavaScript, находящиеся в контейнере.
- Влияние контейнера на Джейсонет. Невозможно было вызвать нативные API из кода, расположенного в контейнере.
Решение
Целью проекта Jasonette является создание стандартного языка разметки для описания кросс-платформенных приложений для мобильных устройств. В этом случае нам нужен язык разметки, который может точно описать возможности взаимодействия между родительским приложением и дочерним веб-контейнером.
Для достижения этой цели я использовал технологию JSON-RPC для обеспечения взаимодействия между приложением и веб-контейнером. Поскольку в Jasonette все выражается в виде объектов JSON, было естественно использовать стандартный формат JSON-RPC в качестве протокола связи.

До использования JSON-RPC Jasonette и веб-контейнер не могли взаимодействовать друг с другом. С появлением JSON-RPC стало возможным двустороннее взаимодействие между основным приложением и контейнером.
Чтобы иметь возможность вызывать JS-функции, которые находятся в веб-контейнере, мы объявляем действие $agent.request .
$agent.request — это собственный API, который инициирует JSON RPC запрос к веб-контейнеру. Чтобы использовать этот механизм, необходимо передать ему в качестве параметра объект option.
Объект опции представляет собой JSON-RPC запрос, который отправляется в веб-контейнер.
Давайте посмотрим на атрибуты.
- id: Веб-контейнер построен на низкоуровневой архитектуре агента. Обычно с элементом представления может быть связано множество агентов, и каждый из них может иметь уникальный идентификатор (id). Однако веб-контейнер — это особый тип агента, который может иметь только идентификатор $webcontainer, поэтому мы используем этот идентификатор в нашем запросе.
- method : Имя функции JavaScript для вызова.
- params : Таблица параметров, передаваемых вызываемой JS-функции.
Примеры
▍Разработка веб-браузера
Теперь мы можем использовать новые функции компонента Web Container для разработки наших приложений. В частности, это включает в себя следующее:
- Возможность рассматривать клики по ссылкам как шаблон, соответствующий поведению обычного браузера.
- Возможность обработки кликов по ссылкам в зависимости от их содержания.
Обычное поведение браузера
Здесь веб-контейнер ведет себя как обычный браузер («type»:»$default»).
Поведение, основанное на $jason.url
При нажатии на ссылку применяется собственный переход между страницами.
Это может быть достигнуто путем обработки различных действий на основе значения $jason.url.
Первым шагом в создании такого приложения является прикрепление действия visit к веб-контейнеру.
Второй шаг заключается в выполнении соответствующей операции над действием visit на основе разрешения $jason.url.
Здесь мы видим, как проверить, содержит ли $jason.url строки newest, show, ask, etc (которые являются ссылками верхнего меню). Если что-то подобное найдено, мы заставляем веб-контейнер вести себя как обычный браузер, устанавливая «type»:»$default».
Если по вышеуказанному шаблону не найдено совпадений, мы выполняем собственный переход от $href к новому окну и передаем в качестве параметра URL, на который кликнул пользователь.
Вы можете посмотреть полный код JSON для этого примера, который, кстати, состоит всего из 48 строк.
▍Быстрая разработка «гибридного» приложения
Под гибридными приложениями обычно подразумеваются обычные веб-приложения, «обернутые» в нативные мобильные приложения.
Здесь, однако, мы говорим о другом. Мы говорим о настоящих гибридных приложениях, когда одно и то же приложение может иметь несколько нативных и несколько веб-видов одновременно. Более того, один вид такого приложения может содержать несколько элементов пользовательского интерфейса и веб-контейнер, которые отображаются в одном макете.
Переход между элементом управления, отображающим веб-контент, и собственными элементами управления должен быть настолько плавным, что их трудно будет отличить друг от друга.
Гибридное применение
В этом примере я создал приложение, которое отображает сайт jasonbase.com в веб-контейнере и служит основным компонентом для визуализации данных.
Jasonbase — это бесплатный хостинг, который я разработал специально для размещения приложений разметки JSON, основанных на Jasonette.
На самом деле это обычный веб-сайт, но я интегрировал его с приложением Jasonette так, чтобы при нажатии на ссылки вместо обычного процесса открытия веб-страницы вызывался родной переход $href на родной элемент JASON.
Мне не пришлось дорабатывать код Jasonbase.com для создания этого приложения. Я просто встроил веб-сайт в качестве веб-контейнера в приложение Jasonette и перехватывал нажатия на ссылки, чтобы обработать их нативно, что, в частности, позволило мне воспользоваться преимуществами переходов и при необходимости использовать другие возможности платформы, на которой работает приложение.
Код для этого примера можно найти здесь.
Поэтому сегодня мы покажем вам, как превратить практически любой сайт в собственное приложение для Android с полной функциональностью, включая темный режим, полноэкранный режим и многое другое.
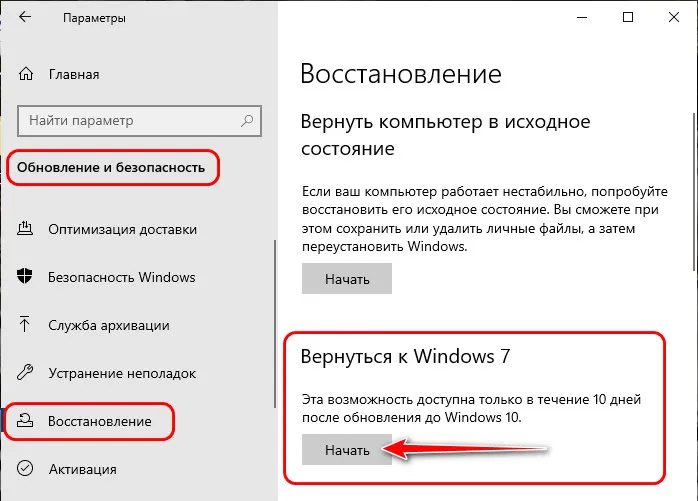
Превратите веб-сайт в приложение для Windows
Для Windows есть два метода, которые можно использовать для создания веб-приложения для вашего любимого сайта. Первый использует браузер Microsoft Edge, а второй — приложение Webapp Maker, доступное в Microsoft Store. Давайте рассмотрим каждый метод по очереди:
Microsoft Edge
- Откройте браузер Microsoft Edge на компьютере под управлением Windows и перейдите на любимый веб-сайт.
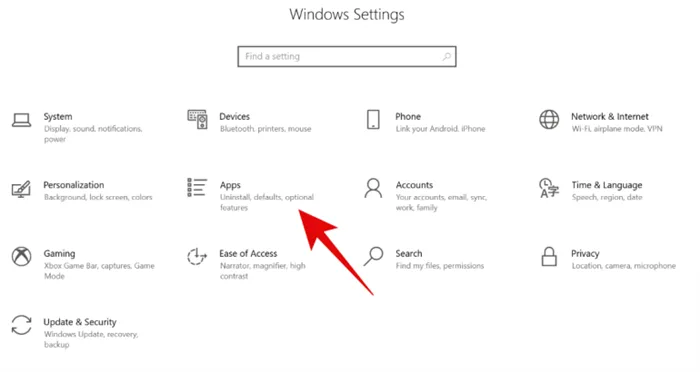
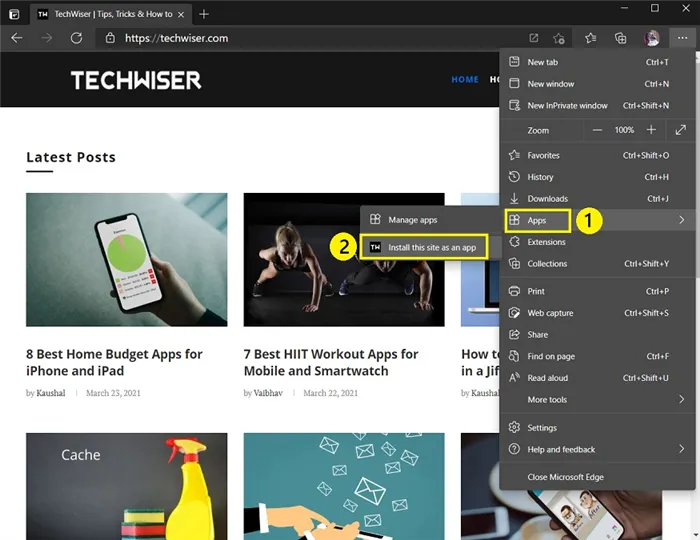
Как только вы окажетесь на сайте, нажмите на кнопку с тремя точками или на кнопку «Настройки» в правом верхнем углу.

3. Выберите «Настройки»> «Приложение»> «Установить».

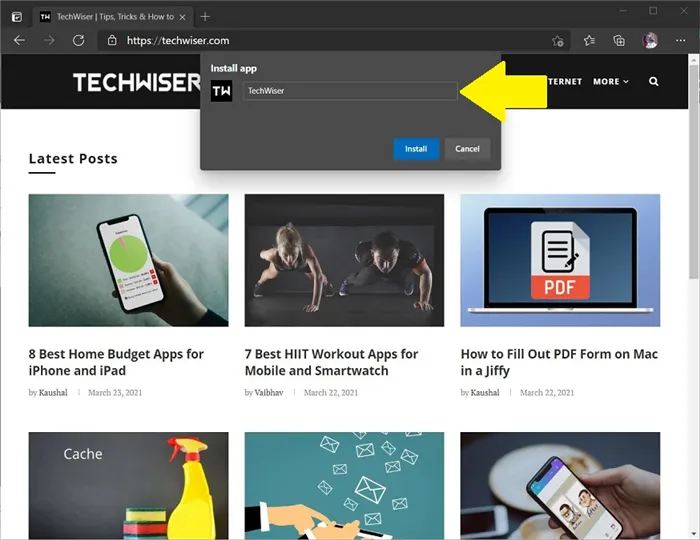
4. Теперь введите имя или что-то другое в поле «Имя». Это имя отображается в качестве имени веб-приложения. 5.

5. затем нажмите на кнопку «Установить». Вот и все! Веб-приложение для сайта создается на рабочем столе и в меню «Пуск».
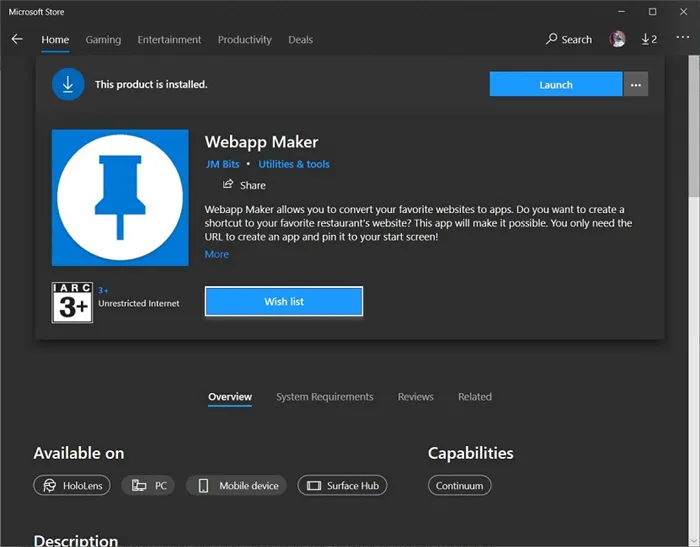
Конструктор веб-приложений
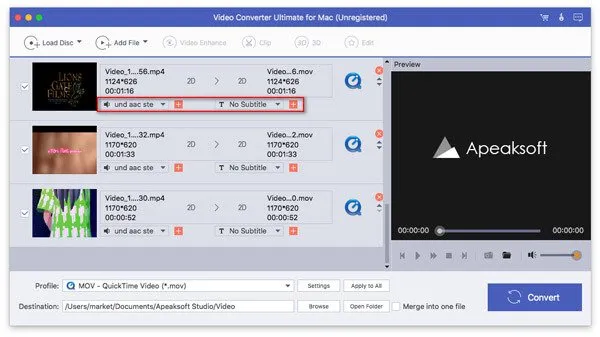
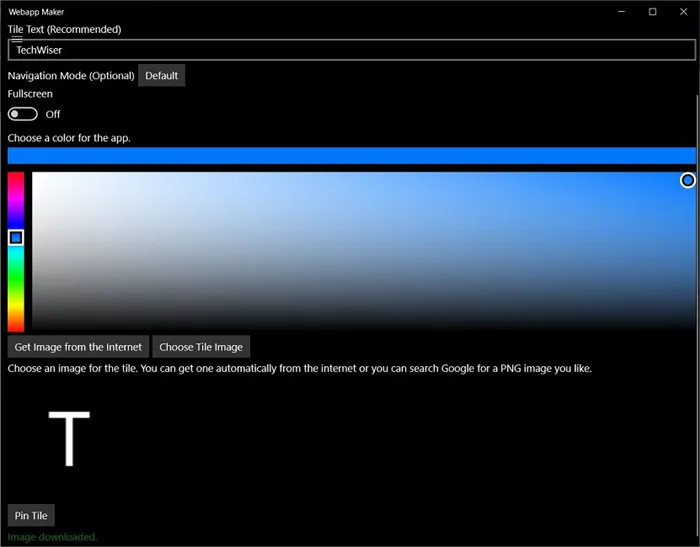
- Загрузите программу Webapp Maker из Microsoft Store и запустите ее на своем компьютере.

2. Вам нужно добавить только URL веб-сайта и имя веб-приложения.
-
Вы можете выбрать, будет ли приложение работать в полноэкранном режиме или нет, а также выбрать цвет для приложения.
Теперь установите изображение для иконки веб-приложения. Вы можете выбрать изображение с локального жесткого диска или нажать кнопку «Загрузить изображение из Интернета». Последний вариант загружает изображение из Интернета.

5. Наконец, выберите опцию Pin Tile, чтобы создать веб-приложение для вашего любимого сайта.
Заключение: превратите веб-сайт в любое веб-приложение
Вот лучшие способы превратить ваши любимые сайты в веб-приложения для Android, iOS, Windows и macOS. Сообщите нам, что вы думаете о веб-приложениях и предпочитаете ли вы их традиционным приложениям. До следующего раза… Да!
Читайте также: 18 лучших PWA-приложений для установки на ваш Chromebook
Приложения для Windows, мобильные приложения, игры — ВСЕ БЕСПЛАТНО, на нашем закрытом Telegram-канале — Подписывайтесь:)
«Progressive Web App (PWA) — это технология в веб-разработке, которая визуально и функционально превращает веб-сайт в приложение (мобильное приложение в браузере)».
Фреймворки и библиотеки
Для PWA требуется всего два файла — Service Worker и Web App Manifest — поэтому для разработки подходят все существующие отзывчивые фреймворки. Для каждого из них существует дополнение, которое добавляет предопределенный файл манифеста, предопределенный файл рабочего сервиса и дополнительную функциональность.
Существуют также фреймворки специально для работы с PWA:
PWA Builder
С его помощью можно легко развернуть прогрессивное веб-приложение и создать пакеты из PWA для размещения приложения в разных местах. В то же время, пожалуйста, обратите внимание, что хостинг AppStore в настоящее время считается экспериментальной функцией и не всегда работает должным образом.
Ограниченный доступ к аппаратной части
Недостатками PWA является ограниченный доступ к аппаратному обеспечению мобильного устройства.
Поскольку прогрессивные веб-приложения запускаются в браузере, они не имеют прямого доступа ко всем возможностям платформы (операционной системе и оборудованию), к которым имеет доступ нативное приложение, созданное с помощью SDK платформы.
Однако поддержка и функции постоянно развиваются, и имеющихся сегодня возможностей достаточно для большинства задач.
Установка в обход магазинов приложений
Хотя PWA могут быть добавлены в репозитории, по умолчанию они устанавливаются через браузер, т.е. устанавливаются в обход репозиториев.
Это огромное преимущество, потому что в этом случае вам не придется возиться с политикой проверки магазинов перед публикацией запроса. Однако это относительно сложно, так как на Android можно скачать apk-файл в обход стора 😊.
Фоновая установка обновлений
Пользователей больше не заставляют устанавливать обновления. Когда вы выпускаете новую версию своего приложения, все ваши пользователи автоматически получают ее.
Вы также можете проинформировать своих пользователей об изменениях. Это достигается за счет использования системы кэширования файлов приложений. Разработчики могут отслеживать изменения между файлами на устройстве пользователя и файлами в домене.
Меньший размер приложения
Размер PWA-приложения обычно не превышает 1-3 мегабайт, что делает его меньше мобильного приложения. Средний размер мобильного приложения составляет 38 МБ для iOS и 15 МБ для Android, согласно данным 2017 года.

Меньшие затраты на разработчиков
Для компаний и предприятий разработка и поддержка PWA более выгодна с финансовой точки зрения.

rabota.ru Q1 2022
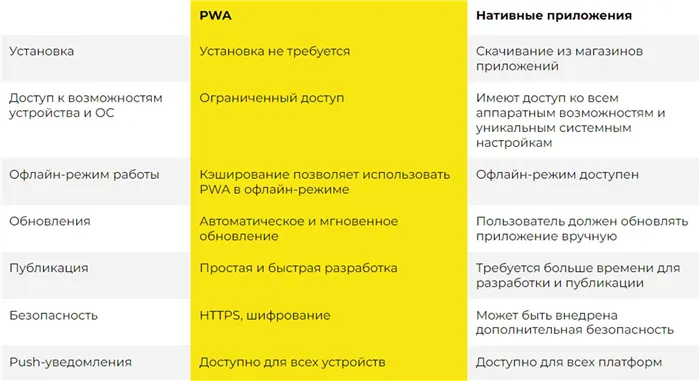
В целом, PWA имеет свои особенности и недостатки.

Таблица особенностей PWA и нативных приложений.
Из-за аппаратных ограничений PWA не может полностью заменить нативные приложения, но четыре ключевые особенности PWA-приложений удовлетворяют потребности 90% пользователей мобильных телефонов.
- Отправляйте push-уведомления для сброшенных пользователей.
- Установите значок на главном экране, чтобы дать пользователям быстрый доступ к приложению.
- Доступ к некоторым встроенным аппаратным функциям, таким как камера и микрофон.
- Возможность работы в автономном режиме.
Мы рекомендуем развертывать PWA-приложения по мере необходимости:
- Повышение удовлетворенности и вовлеченности клиентов/пользователей, например, путем предоставления пользователям быстрого доступа к повторным заказам.
- Проверьте гипотезу с минимальными финансовыми вложениями: Вы можете протестировать PWA, прежде чем инвестировать в разработку нативного приложения.
- Операционная совместимость нескольких платформ в сжатые сроки.
- Предоставьте своей аудитории новый канал взаимодействия с компанией.
Как интегрировать PWA в сайт: инструкция для начинающих
Соберите полезные ресурсы для разработки и запуска прогрессивного веб-приложения на любом стеке.
1. добавлять декларации и записи для пользователей услуг.
-
При добавлении файла манифеста в проект. Объяснение полей файла. для создания файла манифеста. разработчиками Mozilla. Примеры файлов манифеста, объяснение полей, совместимость с браузерами. О добавлении файла serviceworker, его регистрации, жизненном цикле. о serviceworkers разработчиками Mozilla. Примеры файлов, архитектура, жизненный цикл, кэширование, запросы.
2. подключение и настройка библиотек рабочих ящиков.
-
Для всех методов и вариантов подключения рабочего ящика.
- Все возможные фреймворки и библиотеки интегрированы в рабочий блок.
3. добавление на сайт кнопок для установки приложения.
-
О добавлении кнопки для установки приложения. о добавлении кнопки для установки приложения. о добавлении кнопки для установки приложения. о добавлении кнопки для установки приложения. о добавлении кнопки для установки приложения.
4. запросите разрешение на отправку push-уведомлений.
-
Для push-уведомлений, со всеми тонкостями. от разработчиков Mozilla о добавлении push-уведомлений.
Следующие элементы являются необязательными, но могут быть полезны для дополнительных шагов интеграции.
5 Настройте различные стратегии кэширования для статических файлов.
-
О настройке стратегий кэширования, с примерами и пояснениями.
6. настройте уведомления, которые будут отображаться при обновлении кэша.
Документация от разработчиков Mozilla о событии обновления кэша.
7. запись и чтение данных в IndexedDB.
-
От разработчиков Mozilla об IndexedDB, интерфейсах, спецификациях. для IndexedDB с примерами применения.
Разработка PWA не сильно отличается от обычной веб-разработки, как в плане написания кода, так и в плане дизайна — разработчику приходится писать немного больше кода, а дизайнеру буквально создавать иконку для отображения на главном экране.
Функциональность и объем работ PWA аналогичны нативным приложениям, но разработка прогрессивного веб-приложения происходит гораздо быстрее и дешевле. Кроме того, PWA легко интегрируются с существующими веб-приложениями. Если вы хотите улучшить свои навыки разработки PWA, приходите к нам!
Вы можете просто отправить ему список файлов, и он будет автоматически отслеживать любые изменения и обновлять кэш рабочего сервиса. Поскольку sw-precache интегрирован в процесс создания вашего сайта, вы можете использовать подстановочные знаки для всех ресурсов, которые соответствуют определенному шаблону, например:
Как конвертировать сайт в приложение онлайн и бесплатно

Мы понимаем, что не все могут позволить себе разработку мобильного приложения на ранних стадиях, даже если это так дешево, как преобразование веб-сайта в мобильное приложение. Возможно, вам также будет интересно и проще преобразовать сайт в приложение онлайн, на сайте, вместо того, чтобы заказывать разработку, например, у нас (если вообще можно заказать здесь =) ). Узнайте, как можно бесплатно превратить свой сайт в приложение.
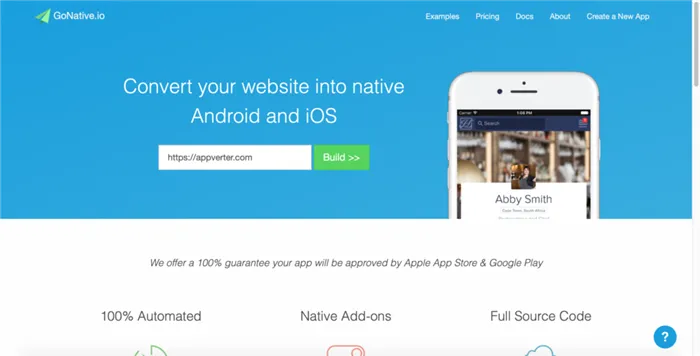
Мы говорим о GoNative, которая была запущена в 2014 году. Вскоре компания представила и другие услуги для мобильных и веб-разработчиков.
Порядок действий
Сначала перейдите на главную страницу сервиса. Введите адрес вашего сайта в поле ввода и нажмите на кнопку Создать.

GoNative — преобразование веб-сайтов в приложения
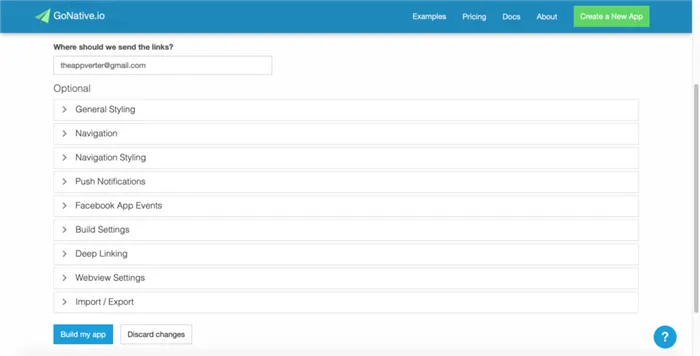
Далее мы переходим на вторую страницу, где все не намного сложнее. Имеется три поля:
- Главная страница, которая будет открыта в приложении.
- Имя приложения, которое будет видно в установленном приложении.
- Адрес электронной почты, на который будет отправлена ссылка на панель конфигурации приложения.
Когда вы нажмете на «Start Building my App», перед вами откроется целый список выпадающих меню с различными настройками приложения по категориям.
Обратите внимание, что настройка охватывает обе платформы, Android и iOS, одновременно. Поэтому при преобразовании веб-сайта в приложение необходимо учитывать различия между этими платформами, но есть и советы.

Преобразование веб-сайта в приложение
Мы не будем вдаваться в подробности, так как все описано там. Резюме по разделам:
- Общая настройка — визуальная настройка приложения, установка иконок, цветов, переходов и так далее.
- Навигация — настройка бокового меню для Android и iOS, включая ссылки на боковое меню.
- Стилизация навигации — настройка стиля бокового меню.
- Push-уведомления — ассоциировать всплывающие push-уведомления с приложением (необязательно).
- События приложения Facebook — настройте события приложения Facebook, если вы знаете, для чего они нужны (необязательно).
- Настройки создания — настройка имени пакета для Android и iOS.
- Глубокое связывание — погружение ссылок.
- Настройки Webview — общая настройка поведения приложения, выбор движка, ориентация экрана, загрузка и т.д.
- Импорт/экспорт — код настройки для вашего приложения. Вы можете сохранить его для себя, и если в будущем вам понадобится изменить его, вы всегда сможете снова открыть сайт и вставить свой код. Там же можно вручную отредактировать конфигурацию приложения.
Нам не нужно заполнять все, чтобы превратить веб-сайт в бесплатное приложение. Этого достаточно, чтобы заполнить несколько секций.
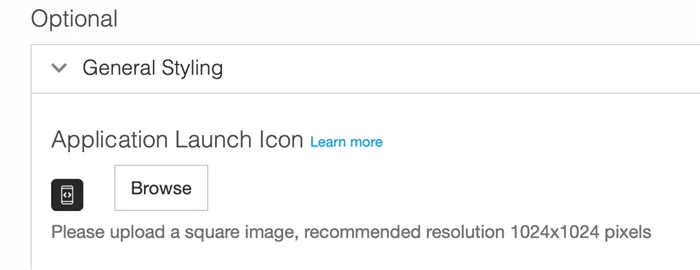
Настройка иконки и стартового экрана
Перейдите в раздел General Styling и загрузите нашу иконку, желательно 1024 x 1024 пикселей.

Затем спуститесь вниз и нажмите кнопку Create (Создать), чтобы создать заставки.

Заключение
У вас есть возможность преобразовать его в приложение онлайн и бесплатно, а также самостоятельно. Для некоторых задач это решение вполне подходит. Но если вы хотите получить хорошие результаты и лучшее приложение с сайта, обращайтесь к нам, мы написали статью о том, почему Appverter лучше.
Важно!
Приложение для iOS. С помощью вышеуказанного сервиса вы можете преобразовать свой сайт в приложение для iOS, но вы никогда не сможете опубликовать такое приложение!
Сервис предлагает опубликовать свое приложение, но за приличную стоимость в 650 долларов и, конечно, нужно заплатить за саму лицензию 790 долларов. Это минимальная сумма, в итоге она составляет $1440. Они также предлагают услугу «под ключ» за 4 790 долларов США.
Мы рады сообщить вам, что мы делаем то же самое, под ключ и за гораздо меньшие деньги! И все это с гарантией публикации, без лицензий, рекламы и прочего.