Цветовая шкала sRGB — это стандарт представления цвета, использующий модель RGB. В этой модели каждый цвет создается путем смешивания красного, зеленого и синего в разных пропорциях.
Srgb режим монитора что это
sRGB — это стандарт представления цветового спектра с помощью модели RGB. sRGB был разработан совместно компаниями HP и Microsoft в 1996 году для стандартизации использования модели RGB для дисплеев, принтеров и веб-сайтов в Интернете 1 .
sRGB использует основные цвета, описанные стандартом BT.709, аналогично студийным и HDTV-дисплеям, и гамма-коррекцию, аналогично ЭЛТ-дисплеям. Эта спецификация позволила точно отображать sRGB на обычных ЭЛТ-мониторах и телевизорах, что в свое время было важным фактором для принятия sRGB в качестве стандарта2 .
В отличие от большинства других цветовых пространств RGB, гамма в sRGB не может быть выражена одним числом, поскольку функция коррекции состоит из линейного участка вокруг черного цвета, где гамма равна 1,0, и нелинейного участка до 2,4. Можно приблизительно предположить, что гамма равна 2,2. Гамма может составлять от 1,0 до 2,3 3.
Обзоры и тесты, просто о сложном

Многие наверняка задаются вопросом, что такое sRGB в настройках камеры, зачем он нужен и что лучше, sRGB или Adobe RGB?
RGB — это аббревиатура, обозначающая основные цвета (красный, зеленый, синий). Почему они являются основными цветами? Потому что люди, в отличие от некоторых других видов, обладают трихроматическим зрением. Это означает, что в глазу есть рецепторы, восприимчивые к этим трем цветам. Наш мозг вносит значительный вклад в восприятие цвета, поэтому задача правильного представления цветов не является тривиальной и требует значительных навыков.
Цветовое пространство — это набор цветов, которые мы можем наблюдать или представлять. Существует множество способов графического представления цветовых пространств, но умные математики придумали очень элегантный способ, который можно снова и снова находить в Интернете.
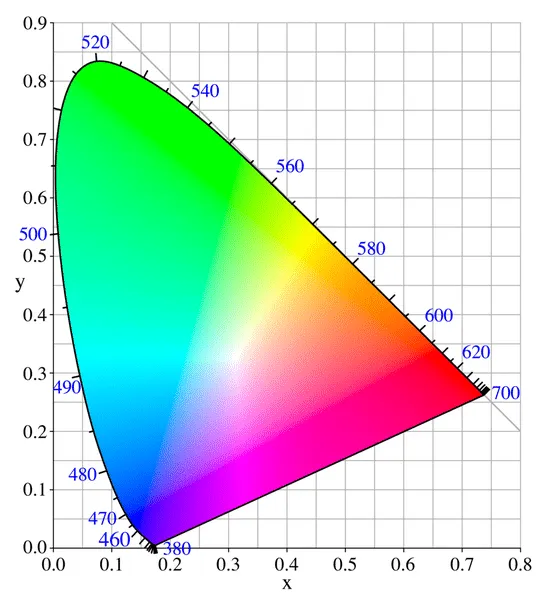
Понятие цвета можно представить следующим образом: Цвет состоит из двух компонентов — яркости и тональности. То есть серый цвет отличается от белого только яркостью, а тональность одинакова. Благодаря экспериментам в начале 20-го века стало возможным найти диапазон цветов, которые воспринимаются человеком. С помощью математических преобразований весь диапазон тонов можно было представить на плоскости, и эта диаграмма получила название CIE 1931 (1931 — год, в котором была представлена диаграмма). Это позволило описать цвет с помощью координат x,y диаграммы и яркости.

Цвета на диаграмме приведены условно для наглядности, это ни в коем случае не те цвета, которые встречаются в повседневной жизни.
Никогда не было проблем с передачей цветов, потому что каждая цифровая камера имеет гораздо более широкий цветовой спектр, чем может видеть человек. Это одна из причин, по которой в камере используются инфракрасные и ультрафиолетовые фильтры, чтобы облегчить постобработку сигнала.
Существуют проблемы с отображением цветов, особенно на экране монитора. Возможности мониторов очень ограничены по физическим причинам, и добиться полного спектра цветов, которые способен различать человеческий мозг, было практически нереально. Было много попыток разработать цветной дисплей, который мог бы отображать наибольшее количество цветов, но в 1950-х годах компромисс между цветопередачей и ценой устройства был найден с помощью ЭЛТ-экранов.
Для того чтобы уменьшить изменчивость цветовых представлений и сделать профессиональную обработку изображений на компьютере более предсказуемой, в 1990-х годах был разработан стандарт sRGB. Он появился в результате анализа возможностей наиболее распространенных в то время ЭЛТ-мониторов (CRT). В то время никто даже не мечтал о ЖК-мониторах; в конце концов, характеристики и цена ЖК-мониторов значительно отставали от ЭЛТ и не могли стать основой для стандарта.
Принцип работы ЭЛТ-экранов был прост: смешивая три основных цвета (красный, зеленый, синий), можно было добиться разнообразия цветовых оттенков. Проблемы двоякие:
- Количество доступных оттенков зависит от чистоты основных цветов, а чистых цветов добиться очень сложно.
- Не все видимые цвета можно получить путем смешивания трех основных цветов.
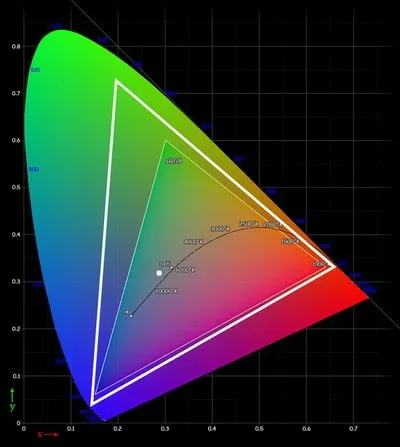
Стандарт sRGB точно определяет, какой чистотой должны обладать основные цвета и какие оттенки могут быть получены при их смешивании. Он также определяет, где находится точка белого. В таблице CIE стандарт sRGB выглядит как треугольник, вершинами которого являются координаты основных цветов:
Что такое sRGB режим монитора
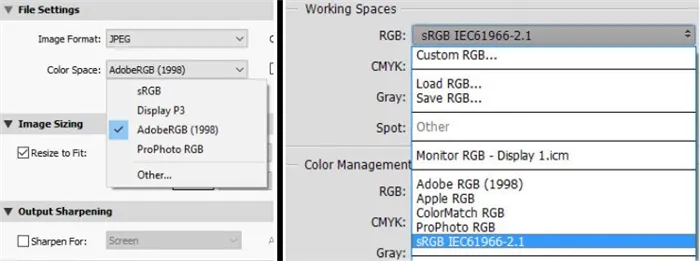
Настройки sRGB или Adobe RGB можно найти в меню Цветовое пространство. Обе настройки имеют одинаковые буквы RGB. Эти символы представляют основные цвета, воспринимаемые человеческим глазом.
СОВЕТ! В отличие от животных, зрение человека является трихроматическим. Основные цвета — красный, синий и зеленый. Другие цвета формируются на сетчатке человеческого глаза путем смешивания трех основных цветов. Цветовое пространство относится к разнообразию оттенков, которые может различать глаз.
Развитие современных цифровых технологий и появление множества устройств, способных передавать изображение на экран, поставило перед разработчиками вопрос о качественной передаче цвета.
В 1990 году решение было найдено. Для отображения информации на экранах устройств был разработан специальный алгоритм. И называлась она RGB.
Первоначально возникли некоторые трудности с отображением цветов на экранах. Устройства того времени физически не были способны воспроизвести весь диапазон тонов, которые может различать человек. Впервые алгоритм был использован на распространенных в то время ЭЛТ-мониторах.
Алгоритм RGB описывает конкретные частоты желаемых цветов и то, что должно получиться при смешивании этих цветов. В то же время он показывает исходное положение белой точки. Для простоты ученые создали цветовую диаграмму, которая наглядно показывает, сколько цветов человеческий мозг может отличить от каждой технологии.
Независимо от того, насколько технологически продвинутым является устройство, человеческий глаз видит гораздо больше цветов в окружающем мире. Технология, с другой стороны, ограничена треугольником, изображенным на цветовой диаграмме.
ИНФОРМАЦИЯ! sRGB теперь является основным стандартом. Мониторы, компьютерные браузеры и даже операционные системы и программное обеспечение для редактирования фотографий разрабатываются в соответствии с этим стандартом.
В настоящее время существует более сложный алгоритм Adobe RGB. Однако его используют люди, профессионально работающие с фотографией и видео. Поэтому он не так широко используется, а мониторы, поддерживающие этот профиль передачи изображения, довольно дороги.
Во многих случаях изображения и видео должны иметь встроенные цветовые профили. Если это не так, программа считает, что цветовое пространство — sRGB. По этой причине изображения в пользовательском интерфейсе часто не имеют встроенных цветовых профилей: Это экономит место в памяти, а цвета по-прежнему считаются sRGB.
Что такое цветовые пространства Adobe RGB и sRGB ?
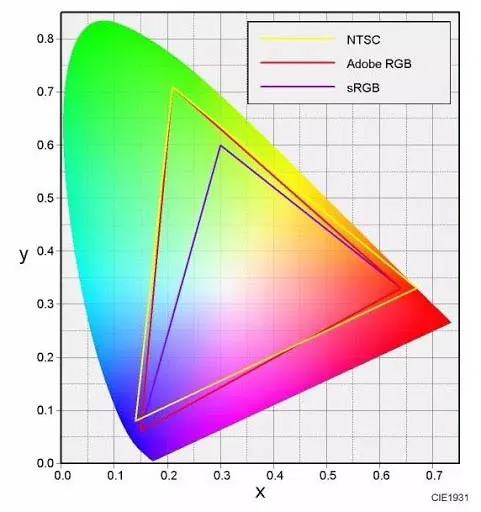
Adobe RGB — более широкое цветовое пространство, чем sRGB, поскольку оно состоит из множества вариаций оттенков. Это одна из причин, почему мониторы Adobe RGB широко используются фотографами — они могут отображать больше цветов, чем мониторы sRGB.
Мониторы Adobe RGB используются большинством современных принтеров, поскольку они могут отображать то, что может воспроизвести цветовой профиль CMYK принтера (голубой, пурпурный, желтый и черный). Это позволяет принтеру гарантировать, что цвета, отображаемые на экране Adobe RGB, очень похожи на печатный результат цветного принтера CMYK (используется для журналов и публикаций).
Поэтому фотографу имеет смысл использовать монитор Adobe RGB, чтобы вы могли редактировать свои фотографии и видеть реальные цвета, которые появятся на отпечатках.
Поэтому если вы уверены, что не будете печатать свои фотографии в ближайшем будущем, нет причин использовать монитор Adobe RGB. Если вы просто делаете фотографии для себя или загружаете их в Интернет, монитор sRGB идеально подойдет для ваших целей.

Цветовое пространство камеры
Однако, чтобы увидеть истинные цвета цветового пространства Adobe RGB или sRGB на мониторе, необходимо сначала сделать фотографию в этом цветовом пространстве.
Если вы не сделаете фотографию в требуемом цветовом пространстве, будь то Adobe RGB или sRGB, вы не сможете извлечь из нее максимум пользы. Фотосъемка в расширенном цветовом пространстве Adobe RGB позволяет запечатлеть больше цветовых оттенков, поэтому вы видите более точные цвета на дисплеях Adobe RGB и печатных фотографиях. Съемка в цветовом пространстве sRGB позволяет загружать изображения в Интернет без изменения цвета.
Съемка в любом из этих цветовых пространств имеет свои преимущества, но также и некоторые недостатки.

Настройка цветового пространства вашей камеры.
Преимущества и недостатки съемки в Adobe RGB
Преимущества:
- Вы можете запечатлеть более широкий диапазон цветовых оттенков.
- Это цветовое пространство позволяет представлять оттенки в диапазоне CMYK вашего принтера, что делает его идеальным цветовым пространством для печати фотографий.
Недостатки:
- Если вы загрузите в Интернет фотографию, сделанную в цветовом пространстве Adobe RGB, цвета будут ненасыщенными (и могут показаться блеклыми).
- Мониторы Adobe RGB стоят дорого. Поэтому для обработки цветового пространства Adobe RGB вам придется вложить значительные средства в монитор.
Примечание: Вы можете преобразовать изображение из цветового пространства Adobe RGB в цветовое пространство sRGB с помощью таких программ, как Photoshop и Lightroom.

Левый: При экспорте фотографий в Lightroom можно выбрать цветовое пространство. Справа: В Photoshop можно получить доступ к настройкам цвета и выбрать нужную настройку в качестве рабочего пространства.
Во многих случаях изображения и видео должны иметь встроенные цветовые профили. Если это не так, программа считает, что цветовое пространство — sRGB. По этой причине изображения в пользовательском интерфейсе часто не имеют встроенных цветовых профилей: Это экономит место в памяти, а цвета по-прежнему считаются sRGB.
Adobe RGB
Цветовое пространство Adobe RGB — это более высокий стандарт цветового пространства, чем sRGB. Он используется профессионалами в области фотографии или при производстве рекламной продукции и т.д. Это не требуется для обычных пользователей. Дисплеи с таким покрытием стоят дороже.
Цветовое пространство Adobe RGB, используемое в профессиональной среде, составляет 52,1% от цветового пространства CIE 1931.
Цветовая шкала NTSC используется для портативных компьютеров. Он был введен в 1953 году и использовался для аналогового телевидения. Впоследствии этот стандарт был постепенно отменен. Сегодня NTSC (1953) используется больше как цветовая схема, чем как характеристика дисплея.
В 1976 году Европейский вещательный союз внес некоторые изменения. Новая версия стандарта, названная 72%NTSC, ориентирована на усовершенствованную технологию производства телевизоров и охватывает 72% цветовых тонов оригинального цветового пространства NTSC 1953 года. С момента своего появления 72%NTSC стал самым важным стандартом для цветных телевизоров.
- 72% охвата NTSC соответствует почти 100% охвата sRGB
- 45% NTSC соответствует примерно 57-62% sRGB
Для NTSC 45 % будет составлять 6-битная таблица с 256 тысячами цветов, а 72 % — 8-битная таблица с 16 миллионами цветов.
DCI-P3
DCI-P3 — это цветовое пространство, используемое в цифровых кинотеатрах. Стандарт DCI-P3 имеет цветовое пространство, используемое в кинематографе, и охватывает 45,5% цветового пространства CIE 1931.
Когда люди начали смотреть фильмы на смартфонах, планшетах и компьютерах, а не ходить в кинотеатр, к этим устройствам был применен стандарт DCI-P3 для достижения более точной цветопередачи, чем при использовании стандарта sRGB.

Расширенная цветовая гамма обеспечивает более четкую и естественную цветопередачу телевизора.
Среднее значение гамма составляет 2,23. Гамма-кривые колеблются немного ниже эталонной кривой, в результате чего визуальный контраст немного выше, чем необходимо.
 |
Любое обсуждение способности монитора точно воспроизводить цвета следует начинать с типов матриц.
Большинство панелей TN не выдерживают критики с точки зрения цветопередачи. Их козырь — быстрое время отклика и низкая цена.
Дисплеи VA можно поставить на ступеньку выше, но точность цветопередачи у них не идеальна. Однако в последние годы на рынке все чаще появляются мониторы VA для дизайнеров с хорошими углами обзора, естественной цветопередачей и ценой чуть ниже IPS.
IPS-мониторы являются лучшими в этом отношении: они обладают не только точной цветопередачей, но и широким динамическим диапазоном, оптимальным соотношением яркости и контрастности. Это также важные параметры для восприятия цвета. По этой причине дизайнеры предпочитают работать с IPS-дисплеями.
PLS — это «продвинутый» вариант IPS, разработанный компанией Samsung. На самом деле, убедительные доказательства преимущества PLS над IPS отсутствуют, а два 100% идентичных дисплея с этими панелями для прямого сравнения, к сожалению, пока не найдены.
Глубина цвета и битность монитора
 |
Большинство средних мониторов, которые мы имеем дома или на работе, используют классическую 8-битную матрицу.
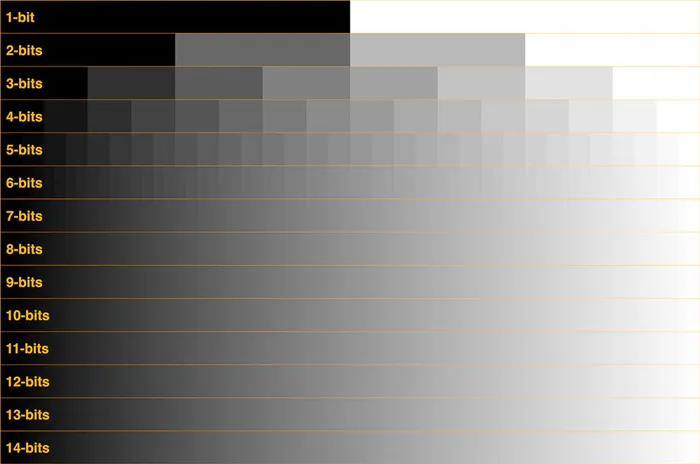
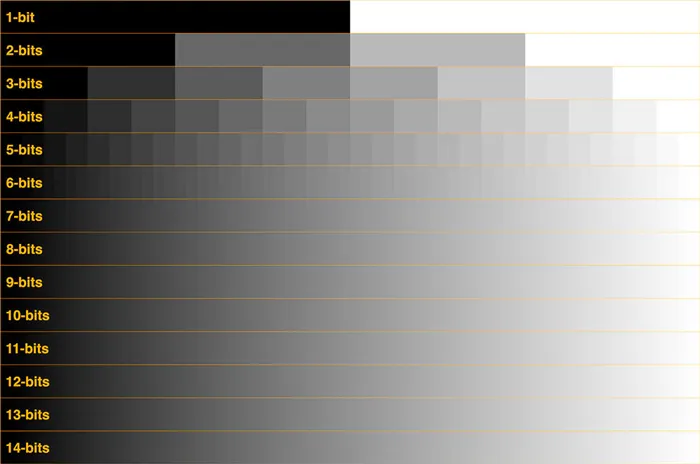
Во-первых, мы должны знать немного о битах. Бит — это бит двоичного кода, который может принимать одно из двух значений, 1 или 0, да или нет. Что касается экранов и пикселей, то пиксель может быть либо полностью черным, либо полностью белым. Это не самая полезная информация для описания составного цвета, поэтому мы можем объединить несколько частей. Каждый раз, когда мы добавляем биты, количество возможных комбинаций удваивается. Один бит имеет 2 возможных значения — ноль и единицу. В двух битах мы уже можем разместить четыре возможных значения — 00, 01, 10 или 11. С тремя битами количество возможных комбинаций увеличивается до восьми. И так далее. Общее число вариаций равно двум в степени увеличения числа битов.
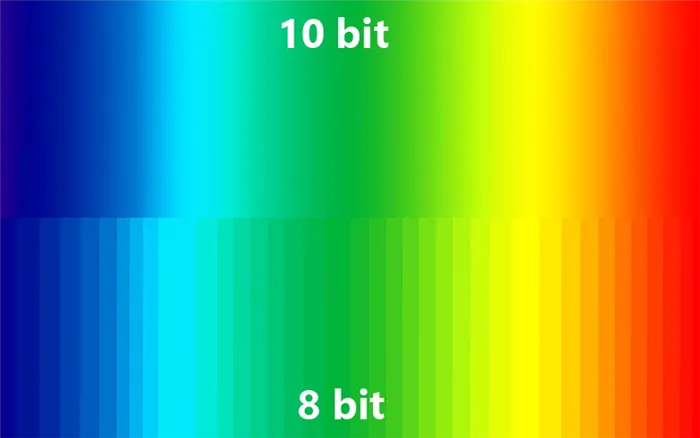
Битовая глубина» определяет минимальную вариацию оттенка, которую может отобразить дисплей. Грубо говоря, метафорический двухбитный дисплей может отображать только 4 основных оттенка: черный, темно-серый, светло-серый и белый. Таким образом, он может показывать только разнородные импрессионистические картины в режиме «тени грязи в луже». Классическая 8-битная матрица отображает 16,7 млн. цветов, а профессиональная 10-битная матрица воспроизводит более миллиарда оттенков для максимальной точности цветопередачи и детализации.
Вот как черно-белый градиент будет выглядеть на разной битовой глубине
 |
Что такое FRC и псевдо 8- и 10-битные матрицы?
 |
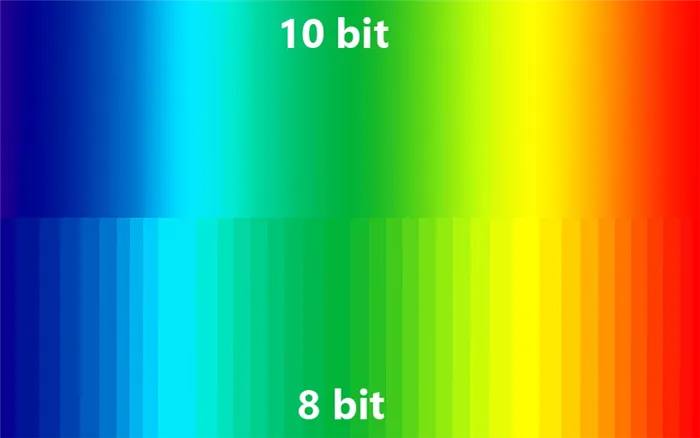
Итак, мы решили проблему скорости передачи данных, но что такое FRC? В технических описаниях мониторов часто можно встретить такие характеристики, как 6 бит + FRC или 8 бит + FRC. Этот прием позволяет добиться большей глубины цвета на ЖК-дисплеях без увеличения битовой глубины. Он позволяет отображать больше цветов, постепенно изменяя яркость субпикселя, так что глаз воспринимает один и тот же цвет как целый спектр оттенков. Такие уловки позволяют дисплею отображать недостающие цвета с помощью имеющейся палитры, и типичная 8-битная матрица может отображать целый миллиард цветов, обычно 10 бит, а не обычные 16 миллионов.
Чтобы перевести дискуссию в русло «что купить?», мы советуем не экономить на 6-битных+frc матрицах, поскольку они стоят примерно столько же, сколько и обычные 8-битные дисплеи. Если вы не являетесь эстетически требовательным пользователем, такой матрицы вполне достаточно для повседневной работы, игр и мультимедиа. Но стоимость 10-битных дисплеев того стоит:
Примечание: Вы можете преобразовать изображение из цветового пространства Adobe RGB в цветовое пространство sRGB с помощью таких программ, как Photoshop и Lightroom.
Качество градиентов и скорость отклика
Используемая 10-битная матрица AHVA продемонстрировала идеальную градацию тонов во всех предустановленных режимах, а также после ручной настройки и аппаратной калибровки. Не было никаких резких переходов или призраков.

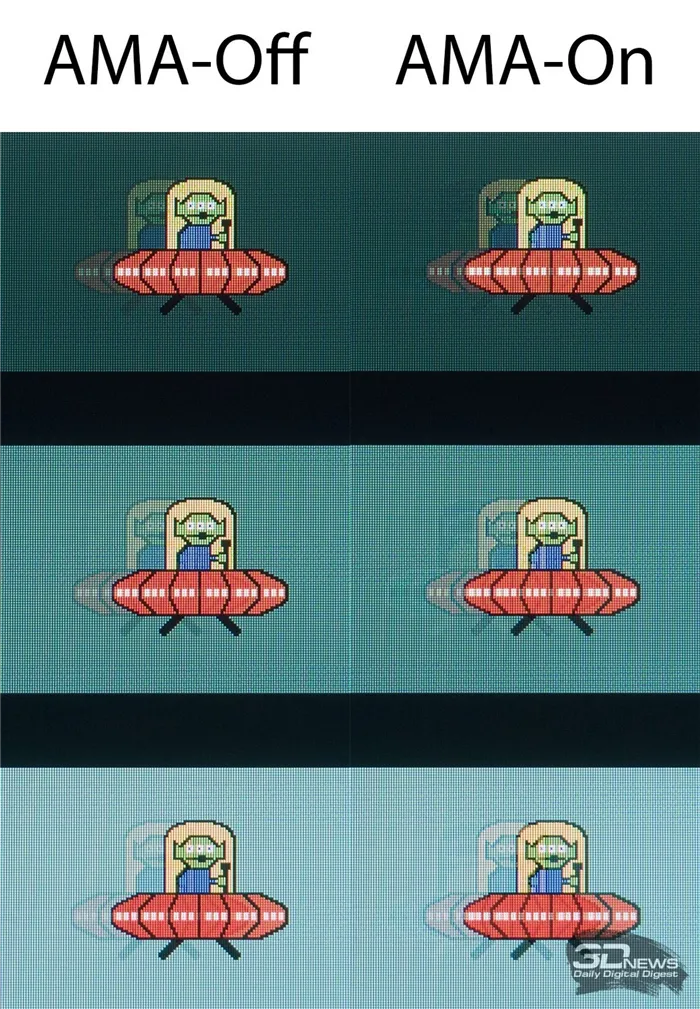
Скорость отклика матрицы достаточно типична для современных IPS-решений. Однако первая проблема с SW2700PT — это очень заметные артефакты изображения при стандартных настройках AMA. Если отключить разгон матрицы, дымка за движущимися объектами немного уменьшается, а артефакты полностью исчезают. Почему это не было сделано самими инженерами, остается загадкой.
Стандартный источник света D65Править
Основная статья: Стандартный источник света D65
Стандартизированный источник света D65.
Стандарт CIE D65 D65 Стандартные источники света
D65 примерно соответствует полуденному солнцу в Западной Европе/Северной Европе, поэтому его также называют источником дневного света. Поскольку каждый стандартный источник света представлен таблицей средних спектрофотометрических данных, любой источник света, который статистически имеет такое же относительное распределение спектральной мощности (SPD), можно считать источником света D65. Настоящих источников света D65 не существует, только симуляторы. О качестве тренажеров можно судить по метамеризму цветов (индекс метамеризма CIE).
Что касается спектрального распределения D и черного тела, то цветовая температура (красный цвет) коррелирует в нормированной полосе 560 нм.
предположительно представляет собой средний дневной свет, а коррелирующая цветовая температура составляет около 6500 К. Стандартный светильник МКО D65 должен использоваться во всех колориметрических расчетах, требующих представления дневного света, если нет особых причин для использования другого источника света. Хорошо известно, что изменения в относительном спектральном распределении интенсивности дневного света, особенно в ультрафиолетовой области спектра, могут наблюдаться в зависимости от сезона, времени суток и географического положения.
ПримечанияПравить
-
http://en.wikipedia.org/wiki/International_Commission_on_Illumination
«Определение хроматических координат спектра для двадцати семи нормальных наблюдателей» (1959), Оптика и спектроскопия 7 : 424-428.
Человеческий глаз — зрение — цветовое зрение — цветовое зрение у птиц — эволюция цветового зрения — бинокулярное зрение — зрение при низкой освещенности — свет — цвет — эффект Пуркинье — эффект Пуркинье — стереоскопия — зрительная система — зрение человека — дальтонизм — фотохромизм — опсины — зрительное ядро — саккада — хроматометрия — эффект Трослера — дендриты — плотность.
Левый: При экспорте фотографий в Lightroom можно выбрать цветовое пространство. Справа: В Photoshop можно получить доступ к настройкам цвета и выбрать нужную настройку в качестве рабочего пространства.
 |
Любое обсуждение способности монитора точно воспроизводить цвета следует начинать с типов матриц.
Большинство панелей TN не выдерживают критики с точки зрения цветопередачи. Их козырь — быстрое время отклика и низкая цена.
Дисплеи VA можно поставить на ступеньку выше, но точность цветопередачи у них не идеальна. Однако в последние годы на рынке все чаще появляются мониторы VA для дизайнеров с хорошими углами обзора, естественной цветопередачей и ценой чуть ниже IPS.
IPS-мониторы являются лучшими в этом отношении: они обладают не только точной цветопередачей, но и широким динамическим диапазоном, оптимальным соотношением яркости и контрастности. Это также важные параметры для восприятия цвета. По этой причине дизайнеры предпочитают работать с IPS-дисплеями.
PLS — это «продвинутый» вариант IPS, разработанный компанией Samsung. На самом деле, убедительные доказательства преимущества PLS над IPS отсутствуют, а два 100% идентичных дисплея с этими панелями для прямого сравнения, к сожалению, пока не найдены.
Глубина цвета и битность монитора
 |
Большинство средних мониторов, которые мы имеем дома или на работе, используют классическую 8-битную матрицу.
Во-первых, мы должны знать немного о битах. Бит — это бит двоичного кода, который может принимать одно из двух значений, 1 или 0, да или нет. Что касается экранов и пикселей, то пиксель может быть либо полностью черным, либо полностью белым. Это не самая полезная информация для описания составного цвета, поэтому мы можем объединить несколько частей. Каждый раз, когда мы добавляем биты, количество возможных комбинаций удваивается. Один бит имеет 2 возможных значения — ноль и единицу. В двух битах мы уже можем разместить четыре возможных значения — 00, 01, 10 или 11. С тремя битами количество возможных комбинаций увеличивается до восьми. И так далее. Общее число вариаций равно двум в степени увеличения числа битов.
Битовая глубина» определяет минимальную вариацию оттенка, которую может отобразить дисплей. Грубо говоря, метафорический двухбитный дисплей может отображать только 4 основных оттенка: черный, темно-серый, светло-серый и белый. Таким образом, он может показывать только разнородные импрессионистические картины в режиме «тени грязи в луже». Классическая 8-битная матрица отображает 16,7 млн. цветов, а профессиональная 10-битная матрица воспроизводит более миллиарда оттенков для максимальной точности цветопередачи и детализации.
Вот как черно-белый градиент будет выглядеть на разной битовой глубине
 |
Что такое FRC и псевдо 8- и 10-битные матрицы?
 |
Итак, мы решили проблему скорости передачи данных, но что такое FRC? В технических описаниях мониторов часто можно встретить такие характеристики, как 6 бит + FRC или 8 бит + FRC. Этот прием позволяет добиться большей глубины цвета на ЖК-дисплеях без увеличения битовой глубины. Он позволяет отображать больше цветов, постепенно изменяя яркость субпикселя, так что глаз воспринимает один и тот же цвет как целый спектр оттенков. Такие уловки позволяют дисплею отображать недостающие цвета с помощью имеющейся палитры, и типичная 8-битная матрица может отображать целый миллиард цветов, обычно 10 бит, а не обычные 16 миллионов.
Чтобы перевести дискуссию в русло «что купить?», мы советуем не экономить на 6-битных+frc матрицах, поскольку они стоят примерно столько же, сколько и обычные 8-битные дисплеи. Если вы не являетесь эстетически требовательным пользователем, такой матрицы вполне достаточно для повседневной работы, игр и мультимедиа. Но стоимость 10-битных дисплеев того стоит:
CIE определил цветовое пространство в том виде, в котором оно используется сегодня, в 1931 году, отсюда и название «CIE 1931». Сюда входят все цвета, видимые человеком. Это максимум, доступный человеческому глазу. До сих пор не существует технологии, ни фотографии, ни видео, которая могла бы воспроизвести и представить все эти цвета.
Цветовые пространства
Цветовые пространства позволяют нам представить абсолютные цвета естественного мира в системе измерения, пригодной для отображения на дисплее. Слышали ли вы о «sRGB», «Adobe RGB», «Display P3» или «DCI-P3»? Это цветовые пространства.
Они похожи на «см» в первом абзаце. Цветовое пространство sRGB является стандартным цветовым пространством для многих устройств. Adobe RGB, Display P3 и DCI-P3 — это цветовые пространства с более широким цветовым охватом, которые используются в более новых или дорогих устройствах.

Значение слева, цветовое пространство справа.
Цветовые пространства сложнее, чем единицы измерения. Они определяют не только масштаб, но и точку белого, диапазон, шкалу и другие свойства для красного, зеленого и синего цветов в видимом спектре.
Существует множество способов визуального представления цветовых профилей, но наиболее удобным и распространенным является трехмерная цветовая модель.
Цветовое пространство — sRGB, белое пространство — Display P3.
Это разница между sRGB и Display P3. sRGB отображает меньше цветов, чем Display P3, поэтому цветовая гамма изображения находится в диапазоне Display P3.
Любой цвет, описанный в sRGB, может быть также описан в Display P3. #ff0000 в sRGB соответствует #ea3323 в Display P3 (значение может незначительно отличаться в зависимости от метода преобразования).
Однако в Display P3 есть цвета, которые не принадлежат пространству sRGB. Дисплей P3 имеет более широкий цветовой спектр и может отображать больше цветов, особенно насыщенные красные и зеленые. Значение #ff0000 на мониторе P3 не может быть преобразовано в HEX-значение для sRGB, поскольку оно находится вне диапазона sRGB.
Надеюсь, 3D-модель иллюстрирует важный момент: если присвоить цветовому профилю значение цвета, он становится абсолютным и более полезным. Такое значение предоставляет всю информацию, необходимую устройству формирования изображения для максимально точного воспроизведения цвета.
sRGB как стандарт
Я написал, что приведенные выше значения не имеют единиц измерения или цветового пространства. Это не совсем верно. Во многих случаях существует цветовое пространство по умолчанию, которое принимается, когда данные о цветовом пространстве изначально отсутствуют.
В Интернете sRGB является цветовым пространством по умолчанию для CSS и SVG, хотя в будущем, вероятно, появятся и другие цветовые пространства. В CSS, например, цвета отображаемого пространства P3 могут быть записаны как color(p3 1.0 0 0).
iOS и Android также используют sRGB по умолчанию, но обе операционные системы поддерживают более широкое цветовое пространство.
Изображения и видео
То же самое относится к изображениям и видео.
Во многих случаях изображения и видео должны иметь встроенные цветовые профили. Если это не так, программа считает, что цветовое пространство — sRGB. По этой причине изображения в пользовательском интерфейсе часто не имеют встроенных цветовых профилей: Это экономит место в памяти, а цвета по-прежнему считаются sRGB.
Будущее широкого цветового охвата
Дизайнеры и разработчики прекрасно обходились без навыков управления цветом, но скоро без них работать будет невозможно.
Все более широкое распространение экранов с широким цветовым спектром означает, что ошибки управления цветом растут и становятся все более серьезными. Хорошим примером этого является то, что цвета на экране новых MacBook Pro и iMac выглядят перенасыщенными в некоторых приложениях.
Разница между цветовыми пространствами
Вместо того чтобы сравнивать цветовые пространства с единицами измерения, мы должны думать о них как о линейке.
Цветовой охват
Цветовая шкала — это диапазон цветов, которые могут быть представлены цветовым пространством. Она определяет границы насыщенности и чистоты цветов.
В нашей аналогии диапазон можно сравнить с длиной линейки. Предположим, у нас есть две линейки, представляющие два разных цветовых пространства: одна длиной 1 фут (английская система измерения), а другая — 1 метр (метрическая система измерения).
Линейки имеют разную длину. Они имеют одинаковое количество делений от 0 до 1, но физическое расстояние между делениями разное. Значения 1 на метрической и английской линейках находятся в совершенно разных точках пространства.
Широкое цветовое пространство — это метрическая линейка.
Их относительные шкалы не являются корректными, но условно можно считать, что шкала стопы — sRGB (цветовое пространство со стандартной цветовой гаммой), а шкала измерителя — Display P3 (цветовое пространство с широкой цветовой гаммой).
Фут — это всего лишь доля метра. То же самое относится и к цветам: #ff0000 в sRGB — это только #ea3323 в Display P3. Самый насыщенный красный цвет в sRGB — это только один из «ярко-красных» цветов на дисплее P3.
При одинаковом количестве делений более длинная линейка имеет меньшую физическую точность. Это также относится к цветовым пространствам — пространства с большим цветовым охватом растягивают цветовые значения на большее пространство, что делает их более склонными к таким вещам, как размытие градаций. Этого можно избежать, увеличив глубину цвета.
Глубина цвета
Когда значение цвета сохраняется компьютером, оно имеет определенную глубину в зависимости от того, как хранится информация.
По нашей аналогии с линейкой, глубину можно представить в виде деления, а каждое значение цвета — в виде деления. Чем больше делений, тем больше возможная глубина.
Если вы знакомы с HEX-цветами в CSS, вы знаете, что #ff0000 — это самый светлый чистый красный, а #fe0000 — второй по светлоте чистый красный. Между #ff0000 и #fe0000 ничего нет.
Красная часть цвета HEX в CSS находится между 00 и ff в шестнадцатеричной системе или 0 и 255 в десятичной системе. Существует всего 256 вариантов. Если вам нужно значение 254.5, вам не повезло — оно должно быть 254 или 255. Значение должно быть округлено в большую или меньшую сторону.
256 оттенков кажется много, но при рисовании плавных градиентов, преобразовании цветового пространства и других правках легко возникают ошибки округления, заметные невооруженным глазом. При многоступенчатой обработке это приводит к накоплению ошибок и расхождению гораздо большему, чем половина нюанса.
Ошибки округления обычно приводят к появлению полос, постеризации или сильного шума. Экраны с большим цветовым охватом увеличивают потребность в большей глубине цвета — по мере увеличения длины линейки увеличивается количество делений, необходимых для получения равномерных градаций.
Мы вряд ли будем использовать значения HEX в качестве базовых значений для цветов в будущем — они по своей природе неглубоки, позволяя использовать только 8 бит на канал (256 оттенков для каждого цветового канала).
Предпочтительнее использовать «более глубокие» значения с плавающей точкой. Значения с плавающей точкой могут выходить за пределы диапазона цветового пространства. Самый яркий красный цвет в sRGB можно записать как «1.0 0 0», а красный цвет вне диапазона sRGB можно записать как «1.2 0 0», если цветовое пространство это позволяет.
Преобразование цветов с помощью инструментов дизайна
Платформы, для которых вы разрабатываете, и ресурсы, которые вы используете, скорее всего, будут диктовать свой собственный подход к управлению цветом и цветовому пространству.
Если вы разрабатываете веб-сайт, CSS и SVG работают в sRGB, поэтому ваши документы должны быть настроены на sRGB. CSS Layer 4, вероятно, будет поддерживать больше цветовых пространств, а SVG также будет улучшен в будущем. Однако, если вы создаете приложение, использующее веб-технологии, вам пока следует придерживаться sRGB.
Если вы разрабатываете приложение для iOS, Android или Mac, вы также должны работать в sRGB. Бывают случаи, когда можно или нужно использовать цветовой профиль с более широким охватом, например, Display P3, но это редкость.
Если вы выберете Display P3, вам все равно понадобится полный набор ресурсов в sRGB, что значительно увеличивает бинарность вашего приложения (да, Xcode может создавать их для iOS и macOS, и да, App Thinning помогает). Если вы используете определенные компоненты кода, Android, iOS и macOS поддерживают профили с широким диапазоном цветов (все зависит от версии ОС).
Display P3 и другие цветовые пространства получают все большее распространение, но существует простое правило: если вы не уверены, работайте с sRGB. Проблемы с управлением цветом часто трудно устранить. Вот почему важно принять решение на ранней стадии и убедиться, что все члены команды используют одинаковые настройки для своих инструментов и документов.
Назначить или преобразовать?
Существует два способа изменения цветового профиля документа: Назначение профиля или Преобразование в профиль. Что выбрать, зависит от ситуации.
При назначении профиля документу исходные значения цветов сохраняются (#ff0000 остается #ff0000), но внешний вид изменяется. Присвоение только дает документу метку с новым цветовым профилем. Это все равно что сказать «Этот документ в sRGB», не изменяя содержимого самого документа.
Преобразование в профили делает обратное — исходные значения цветов изменяются, но внешний вид, по возможности, остается прежним. Некоторые значения могут быть округлены или усечены, это зависит от исходного и конечного профиля.
Преобразование считывает старое значение, преобразует его и записывает новое значение для каждого цвета в документе. Перед началом работы необходимо сделать резервную копию документа, так как процесс необратим.
Настройки системы
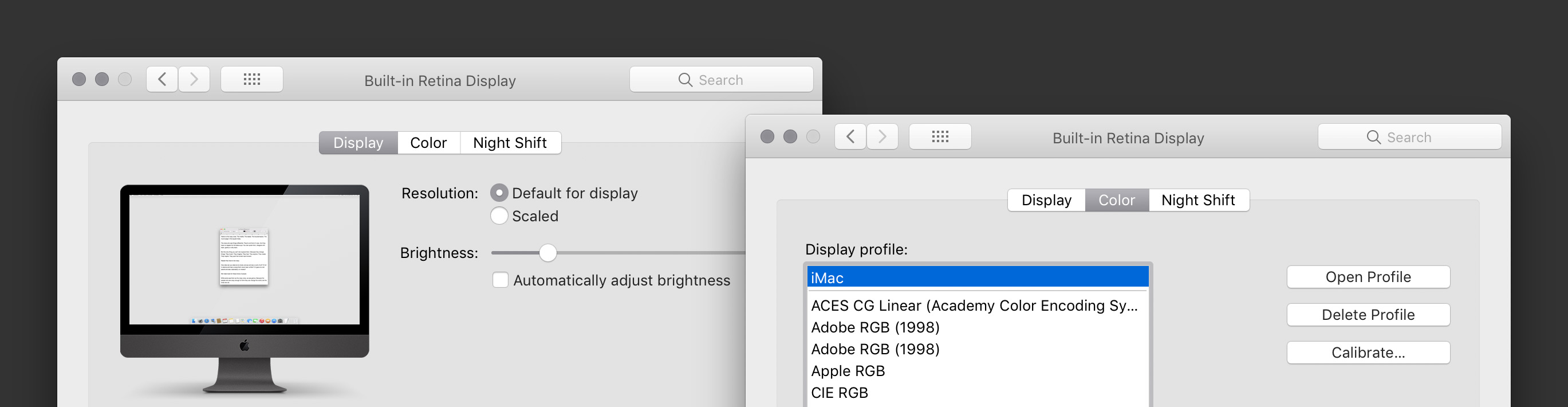
На компьютере Mac можно настроить цветовой профиль монитора в разделе «Настройки дисплея» в разделе «Системные настройки».
Эта настройка не может изменить ваш монитор, но она изменяет то, что система видит как ваш монитор. Лучше всего оставить настройки по умолчанию («Color LCD» или «iMac» или аналогичные, в верхней части списка) или использовать устройство калибровки. Не рекомендуется изменять эти настройки.
Я рекомендую отключить опции «Автоматическая регулировка яркости», «Ночной сдвиг» и «f.lux», поскольку все они могут повлиять на точность цветов, которые вы видите во время работы. Обязательно отключите опцию «True Tone».

Sketch
До версии сорок восемь в Sketch не было управления цветом. Если вы используете более старую версию, обновите ее.
Текущая версия Sketch может быть настроена для работы в sRGB или Display P3. В настройках Sketch новые документы по умолчанию создаются как «Неуправляемые». Установите sRGB или Display P3 в зависимости от того, какое цветовое пространство вам подходит.