Увеличение трафика мобильных данных приводит к изменению дизайна современных веб-сайтов. Поэтому важно предоставить высококачественный контент и удобный интерфейс для всех устройств. Такой подход к разработке макетов становится обязательным при разработке на заказ. […]
Десктопное приложение или веб-клиент – вот в чем вопрос!

Я хочу написать сложную статью, чтобы вдохновить наше профессиональное сообщество. Больше никаких абстрактных статей и философских рассуждений. Итак, мы разделились на две группы: «фанаты Соса Cola — лыжники — виндсерферы» против «фанатов Pepsi — сноубордистов — кайтеров». 0:0 на доске, поехали!
«Я мечтал о Bentley, потом о Maserati, потом о рыбалке, потом о футболе, потом о вечеринках с друзьями…». Жуки
Это была провокационная статья, так сказать, для поднятия настроения нашего профессионального сообщества. Хватит абстрактных статей и философских размышлений. Итак, мы разделились на две группы: «фанаты Соса-Cola — лыжники — виндсерферы» и «фанаты Pepsi — сноубордисты — кайтеры». 0:0 на доске, поехали!
Правила игры и критерии оценок
Давайте сначала определим, что мы понимаем под настольным приложением и что мы понимаем под веб-клиентом:
- Настольное приложение — это клиентское программное обеспечение, реализующее интерфейс Windows Forms. Приложение устанавливается на рабочей станции пользователя и выполняется локально. Или его можно запустить дистанционно. Запустить такое приложение можно, набрав URL в браузере, но при этом оно не становится веб-клиентом, а также запустив его с помощью различных типов эмуляторов,
- Веб-клиент — это клиентское программное обеспечение в виде браузера, использующее протоколы http/https. Приложение не требует установки или загрузки программных модулей на рабочую станцию пользователя. Он может устанавливать дополнительные библиотеки по всей системе и использовать защищенные сетевые протоколы, но не преобразуется в настольное приложение.
Трехуровневая архитектура может быть использована с любым из вышеперечисленных клиентских приложений. Аллилуйя! Термины «толстый» и «тонкий» клиент здесь не рассматриваются. Веб-клиент не обязательно должен быть «тонким», так же как и настольное приложение может быть максимально очищено от обработки бизнес-логики.
Что каждый пользователь, владелец системы, архитектор и сотрудник службы безопасности ожидает от программного продукта и клиентского приложения
- Функциональность, простота использования и скорость работы,
- адаптируемость и конфигурируемость,
- портативность и простота обновления,
- масштабируемость и кросс-платформенную совместимость,
- безопасность и надежность.
Для простоты мы предполагаем, что каждое успешное попадание равняется 1 баллу, поскольку нет смысла сравнивать, что важнее — мобильность или безопасность.
Надеюсь, мы разобрались с этим и можем начать «играть». Звучат командные гимны, и мы отправляемся в путь…..
Первый период
В каждой второй (если не чаще) конкурсной документации в разделе технических требований требуется веб-клиент или веб-доступ. Возникает закономерный вопрос: «Для чего он вам нужен, кроме как для того, чтобы быть модным?».
Обычно обоснование выглядит следующим образом:
- Мобильность (вы можете войти в систему с любого компьютера, подключенного к Интернету),
- простота установки и обновления (нет необходимости переустанавливать программные модули на рабочих станциях пользователей),
- простота настройки тестовой и производственной среды (два веб-приложения развернуты в одной базе данных на сервере приложений, поэтому тестирование новых версий ПО отдельными группами пользователей удобно и относительно «безопасно», так как всегда можно вернуться к текущей версии системы, зайдя в нее с другого адреса),
Некоторые из этих преимуществ могут быть достигнуты и в настольной версии с помощью RDP-доступа, доменных политик и т.д. В целом, удар со штрафного и 1:0 в пользу веб-клиента. Начало игры, полузащита.
Безопасность и доверие — это очень серьезные вопросы. Некоторые организации не готовы или не хотят разрешить корпоративным системам работать за пределами своей области. Необходимость криптографической защиты информации (КЗЗИ) и электронных подписей (ЭП) уже давно никому не нужно доказывать, за нас это делают регулирующие органы. Применение этих технологий требует использования сторонних библиотек, которые «любят» не все веб-приложения, и у них есть свои ограничения. Стабильность самих браузеров также является потенциальным препятствием, на которое разработчик бизнес-приложений не всегда может повлиять. Работа в автономном режиме объективно более распространена и легче выполняется с помощью настольных приложений. В принципе, некоторые компании до сих пор боятся работать в браузере (да, в том самом браузере, в котором сотрудники часами публикуют все, что можно, в социальных сетях). Происходит смена сторон, и счет становится 1:1. Звучит свисток, первая половина игры окончена, и команды расходятся по своим SEDам, чтобы доиграть оставшиеся матчи.
«Мы внедряем подход mobile-first в течение последних шести месяцев. Во многом сложность носит психологический характер, поскольку раньше мы создавали простой (настольный) сайт, а затем настраивали его. Эта модель приводит к упрощению веб-сайтов, облегчению дизайна и повышению удобства использования.
Что такое адаптивный веб-дизайн
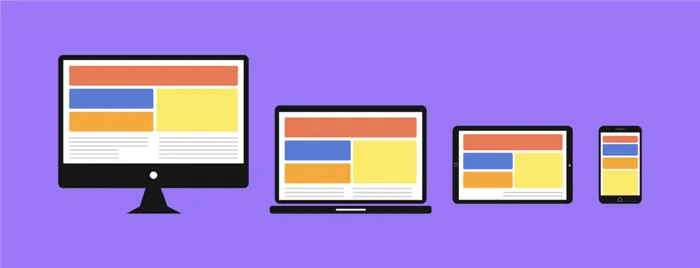
Сайт с адаптивным дизайном выглядит по-разному на компьютере, планшете и смартфоне. Каждая версия учитывает особенности устройства.

Пример отзывчивого дизайна
Дизайнер создает несколько версий страницы, обычно от двух до шести. При пагинации внешний разработчик или кастер использует HTML и CSS для определения условий отображения для каждой версии: Разрешение, ширина экрана, вертикальная или горизонтальная ориентация. Этот процесс называется адаптивной компоновкой. При загрузке он определяет параметры устройства пользователя. Затем страница отображается соответствующим образом.
Для чего нужен адаптивный дизайн
- Обеспечение правильной работы сайта на всех устройствах, независимо от разрешения и размера.
- Для сохранения функциональности при переходе от одной версии к другой.
- Улучшить поведенческие факторы.
- Ориентироваться как на мобильный, так и на настольный трафик.
Есть еще два способа адаптации страниц под разные типы экранов: отзывчивый дизайн и мобильная версия сайта.
- Мобильная версия. Это версия сайта для смартфонов и планшетов. Это не та же самая страница с другим дизайном, а отдельный ресурс. Настольная и мобильная версии могут существенно отличаться по внешнему виду и функциональности и иметь разные адреса (например, начинающиеся с буквы m). Этот подход сложнее и дороже, чем создание индивидуального дизайна, поэтому его используют крупные компании, которые могут поддерживать и продвигать два сайта вместо одного.
- Отзывчивый дизайн. Также называется «отзывчивым», что облегчает адаптацию сайта. Для всех разрешений используется один и тот же макет, но элементы сжимаются или растягиваются, чтобы соответствовать любому экрану. Сами элементы (страницы) остаются той же ширины, но поля по бокам изменяются. Отзывчивый дизайн проще, дешевле и быстрее в создании, но у него есть два серьезных недостатка.
- Растянутые и сжатые версии макетов могут выглядеть непривлекательно. Иногда часть информации теряется, и страдает удобство использования.
- Страницы загружаются медленнее.
Что входит в адаптивный дизайн
- Макеты для мобильных устройств. Мобильный трафик опережает трафик настольных компьютеров практически для всех типов веб-сайтов. Именно поэтому в Интернете популярен принцип mobile-first: дизайн в первую очередь предназначен для смартфонов. Это также связано с тем, что проще расширять и увеличивать макет без потери функциональности, чем сжимать его. Лучше сначала разместить элементы на маленькой странице, а затем на больших экранах.
- Большие блоки ставятся друг на друга. Поэтому они могут быть как кликабельными, так и компактными для правильного размещения.
- Страница разработана с активной прокруткой. При этом учитываются особенности нажатия пальцами. Например, управлять чекбоксом в виде ползунка с телефона проще, чем галочкой. А большие кнопки легче нажимать.
- Мобильные макеты могут быть разными.
- Макет для настольных компьютеров. Макет для настольных компьютеров не всегда необходим, поэтому он создается в последнюю очередь — принцип загрузки рабочего стола.
- Экран рабочего стола большой и горизонтально ориентирован. Размер может варьироваться в зависимости от устройства.
- Контент группируется ближе к центру.
- Блоки располагаются друг под другом или рядом друг с другом, в зависимости от того, как легче воспринимать информацию.
- Все важное находится на первом экране.
- Обеспечение промежуточных вариантов. Планшеты, мобильные устройства и компьютеры отличаются друг от друга. Промежуточные варианты могут захватывать нестандартные большие или, наоборот, маленькие экраны, экраны с высоким разрешением вплоть до 4K, очень узкие или широкие модели. Большое количество макетов используется редко. Разработка дизайна для каждого устройства является ресурсоемкой задачей.
Адаптивный дизайн дешевле, чем создание и поддержка мобильного сайта. В то же время он эстетически привлекателен, быстр и гибок.
Адаптивный дизайн отвечает всем потребностям пользователей. Это большой шаг к улучшению пользовательского опыта. Когда сайт адаптирован для мобильных устройств, трафик увеличивается, а поведенческие факторы улучшаются.
Все версии страницы имеют одинаковую функциональность. Это та же разметка, тот же код — только стиль другой. С помощью Adaptive вы можете создавать страницы любой сложности.
Адаптивный дизайн может охватывать как небольшую целевую страницу, так и крупный интернет-магазин.
Принцип mobile-first был введен не просто так. Поскольку мобильный трафик растет и уже обогнал трафик настольных компьютеров, Google и Яндекс считают мобильную адаптивность важным фактором ранжирования. Это относится как к дизайну, так и к скорости. Сайт с адаптивным дизайном ранжируется поисковыми системами выше, чем тот же сайт без адаптивного дизайна.